废话
其实吧,我的网站速度现在应该还是可以的吧(诡异的自信)。有小伙伴访问我的博客很慢的吗?在评论告诉我吧!
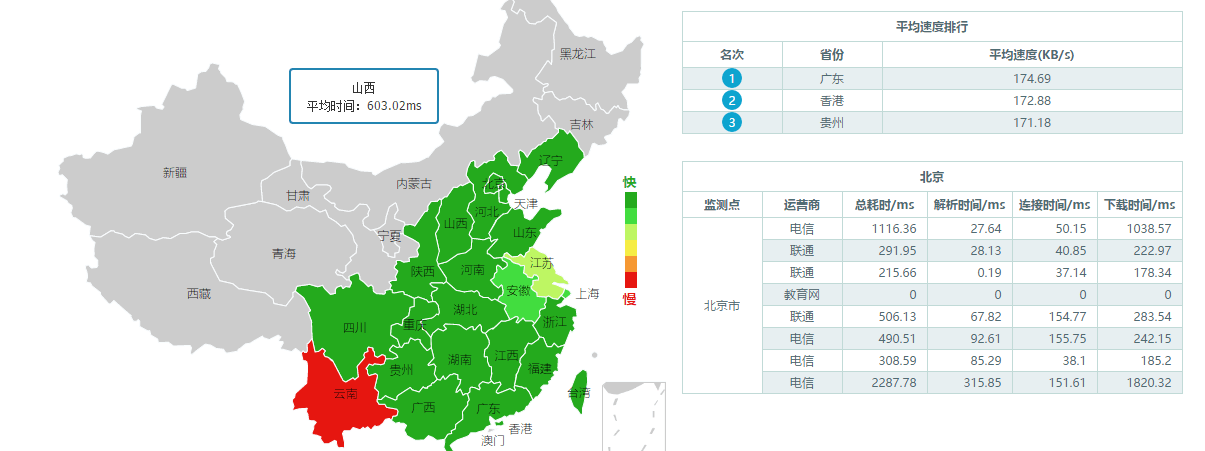
主机机房在香港,测试结果是这样:
但是google之前给我的评分甚至不及格!!!一部分原因就是没有缓存。我以为缓存挺难的,没想到这么简单==。现在google评分84分了。开心!
简介
Expires headers字面翻译:到期头,就是告诉浏览器一个过期时间,在这个过期时间之内,浏览器保留缓存的!这样再次进入博客, 就减少了http 请求了,速度就快了!
如何设置
apache主机的博客目录下有一个.htaccess 这样一个文件(有的是隐藏起来了)。这个文件功能很强大。在里面添加一些语句,就能告诉浏览器到期时间了。
下面一些简单的语句。
- 语句格式1:ExpiresByType 类型 A/M+时间(以秒为单位)
A:access表示从浏览器访问时间算起
M:modification表示文件修改时间算起
如:ExpiresByType image/png A604800 就是设置png格式的缓存时间为7天
- 语句格式2:ExpiresByType 类型 描述性语言
描述性语言:modification、access、now |plus|years、months、weeks、days、hours、minutes、seconds
如:ExpiresByType image/png “access plus 7 days” 设置png格式的缓存时间为7天
- 语句格式3:匹配格式
<FilesMatch "\.(jpg|jpeg|png|gif|swf)$">
ExpiresDefault A604800
</FilesMatch> 表示匹配jpg|jpeg|png|gif|swf格式的文件缓存为7天
是不是很简单!
然后给出我写的,你可以在此基础上根据你的更改频率修改。
<IfModule mod_expires.c>
#开启
ExpiresActive On
#以下是针对不同的文件类型设置不同的缓存时间
ExpiresByType image/x-icon A2592000
ExpiresByType application/x-javascript A2592000
ExpiresByType text/css A2592000
ExpiresByType image/gif A604800
ExpiresByType image/png A604800
ExpiresByType image/jpeg A604800
ExpiresByType text/plain A604800
ExpiresByType application/x-shockwave-flash A604800
ExpiresByType video/x-flv A604800
ExpiresByType application/pdf A604800
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType image/svg A604800
</IfModule>一些规则
- 静态文件:落实“永不过期”的原则,通过设置一个足够长的过期时间来实现。
- 动态文件:设置一个适当的 Cache-Control 头。怎么才算适当?原则很简单,根据这个动态内容的变更频率做出设置,经常修改的,就设置较短的过期时间,不怎么变动的就设置长一些的过期时间。
- html文件绝对不要缓存,否则会出现一系列的问题!这一点在 PageSpeed 的 Leverage browser caching 规则中也明确提到了:
In general, HTML is not static, and shouldn’t be considered cacheable.
通常是这些文件类型需要缓存:
- Images: jpg, gif, png
- favicon/ico
- JavaScript: js
- CSS: css
- Flash: swf
- PDF: pdf
- media files:视频,音频文件
- 为静态文件名加上时间戳或版本号(非常重要!不然访客怎么知道你的要不要清除缓存来获得最新的代码文件呢)
最后要注意的就是添加了(长时间的) Expires headers 的文件,如果在设置的过期时间内需要修改时,你必须修改文件名或者添加修改文件的时间戳。这样用户再访问页面时,才会向服务器请求新文件。例如你需要修改首页的layout.css文件,你可以这么处理:
// 原来的调用处理
<link href="/css/layout.css" rel="stylesheet" />
// 调用新文件的处理
<link href="/css/layout-v20140913.css" rel="stylesheet" />
// 或者这么处理
<link href="/css/layout.css?version=v20140913" rel="stylesheet" />参考文章
apache启用mod_expires或mod_headers设置静态文件缓存时间
前端性能优化:Add Expires headers

10 条评论
美国3秒打开,捷克5秒,日本2秒多点。。。这CDN地域歧视
我现在的cdn多半是废的CDN,加上之后,速度比不加要慢很多。。。
有进步#
手机访问有异常的请清楚缓存和cookie试试#[呀咩爹]
不是不想用,而是不会呀,主题虽然内置了,但是pjax会使好多js需要修改,好麻烦,我也不太懂pjax。我在想等我技术好点,自己写pjax,满足我的需求#[乖]
博主有试过吗?貌似没什么影响吧……要是有部分JS有异常的话就单独把那个JS加入data-no-instant就行了
嗯,之前用过,有点问题,我不懂pjax。。。找个时间系统学学吧#[小乖]
话说PJAX效果更好,缓存这东西和CDN差不多,从某种意义来讲还不如CDN,毕竟如果要更新文件的话 挺麻烦的~