
主题介绍 10.0.0
写作和阅读,记录与回顾,简单与强大。
功能介绍
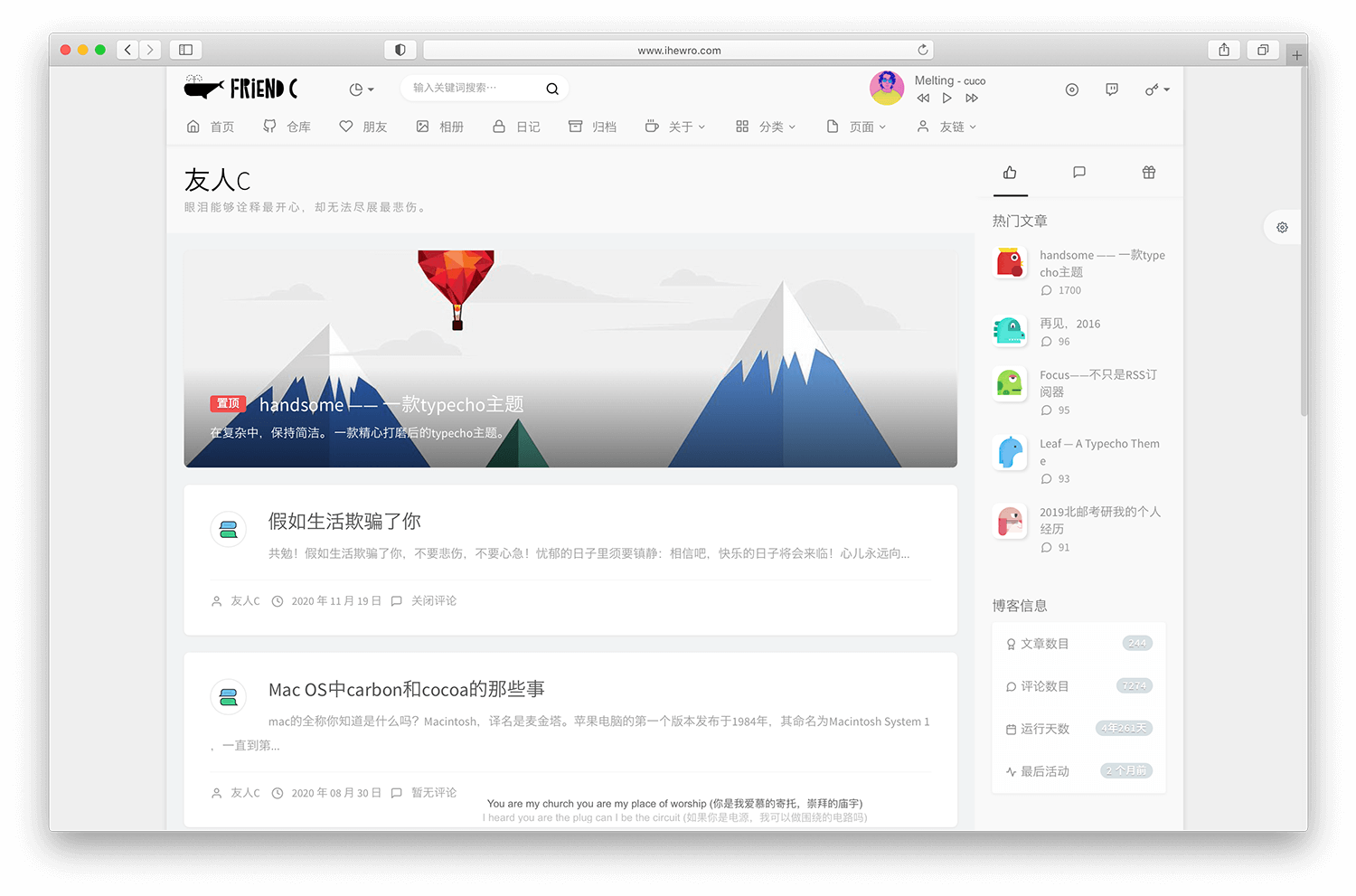
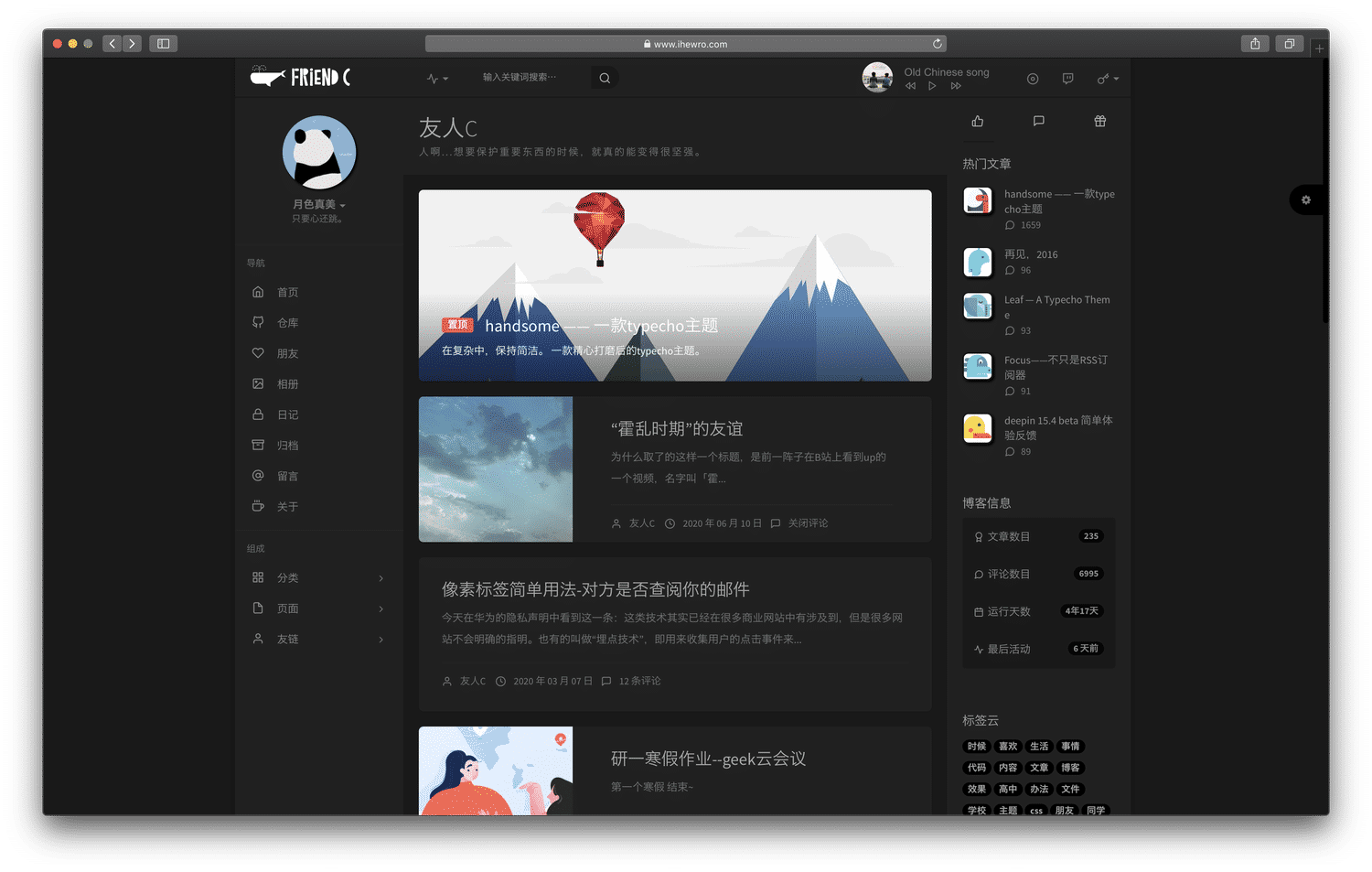
精心搭配和设计的纯白色调,适应各个设备和分辨率。十四种色调、多种布局可以随心切换。



通过后台设置,主题可以实现一栏、双栏、三栏样式的切换。
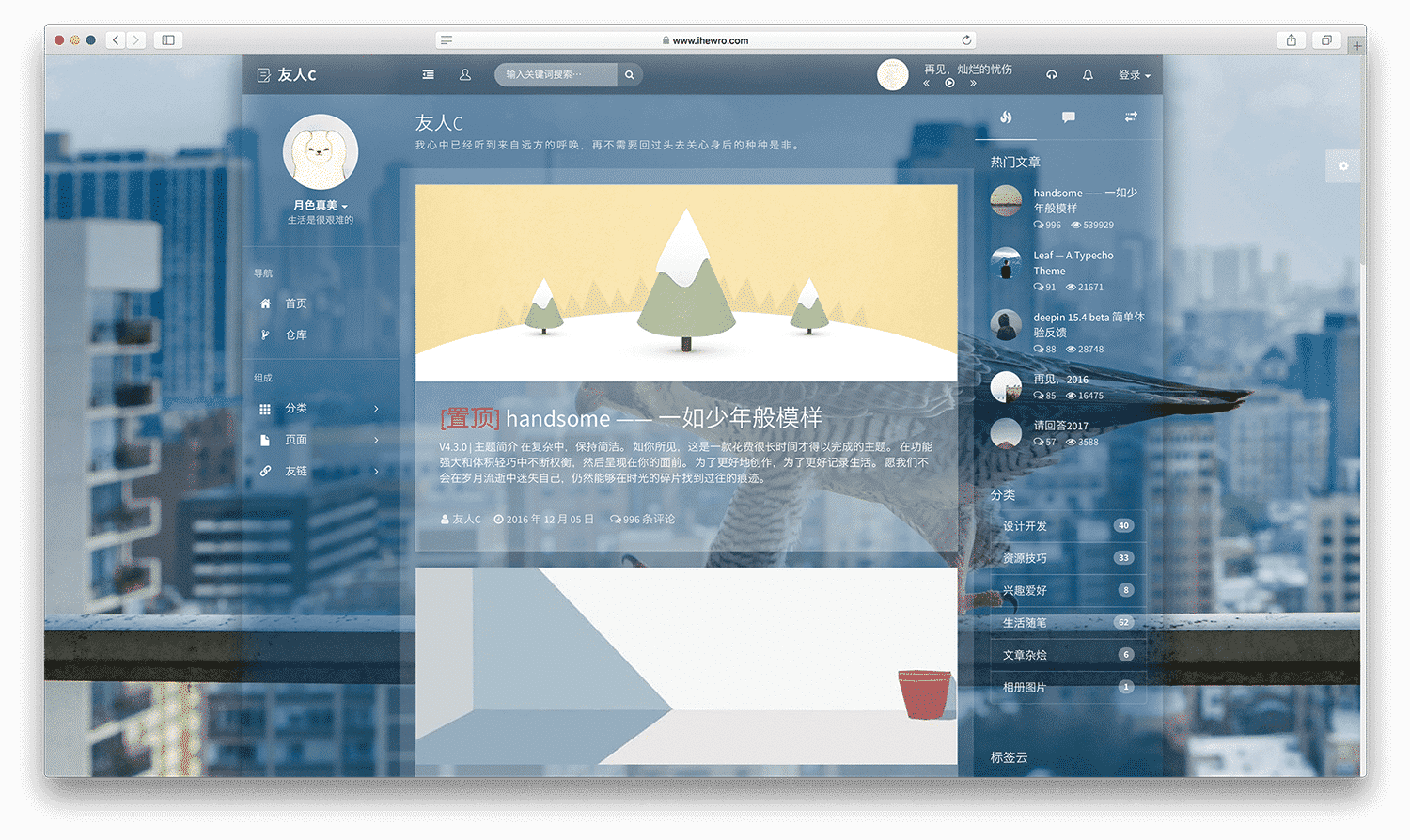
除此之外,设计了对图片背景更加友好的透明模式。

对黑色情有独钟的深色模式。

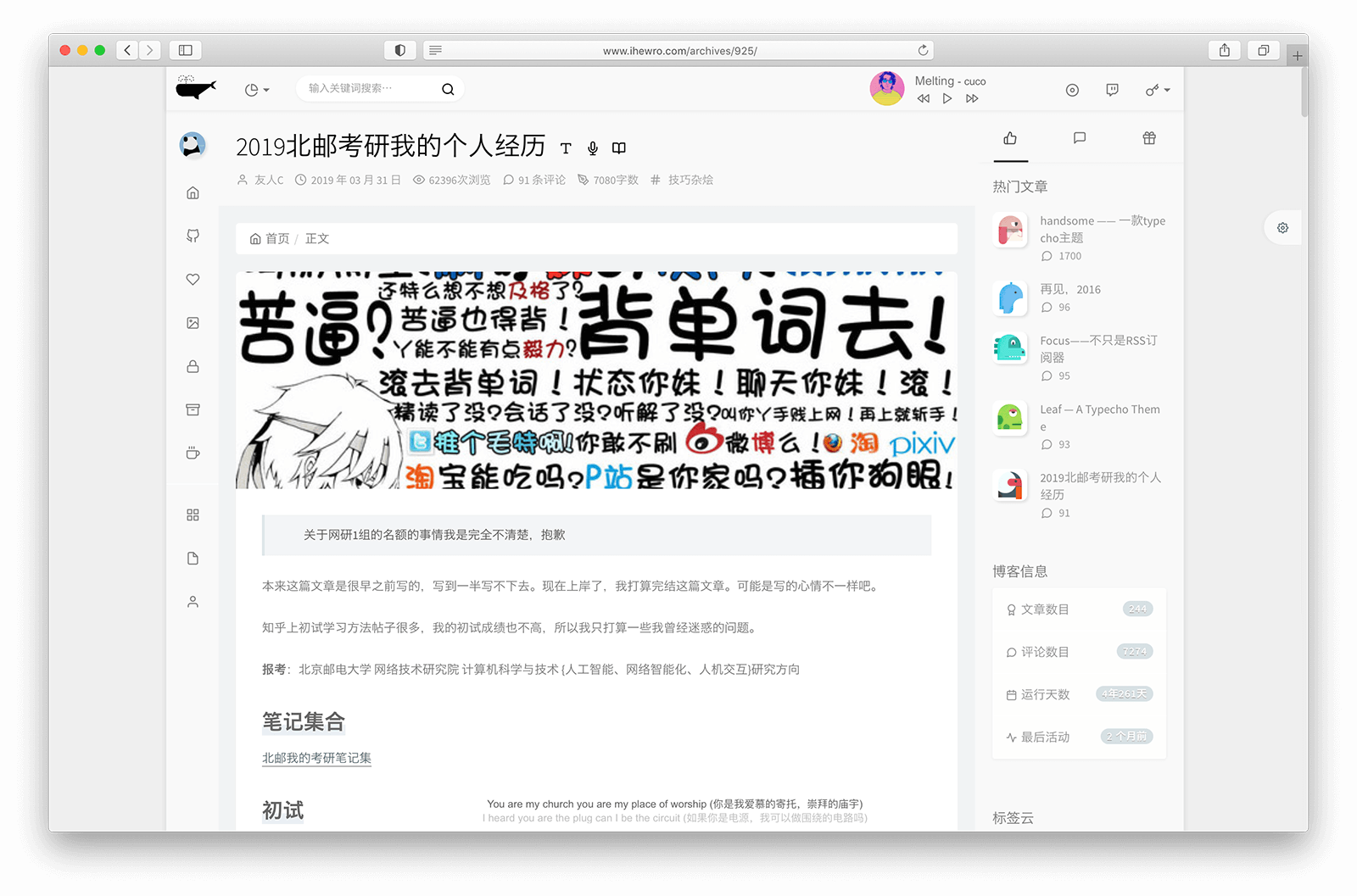
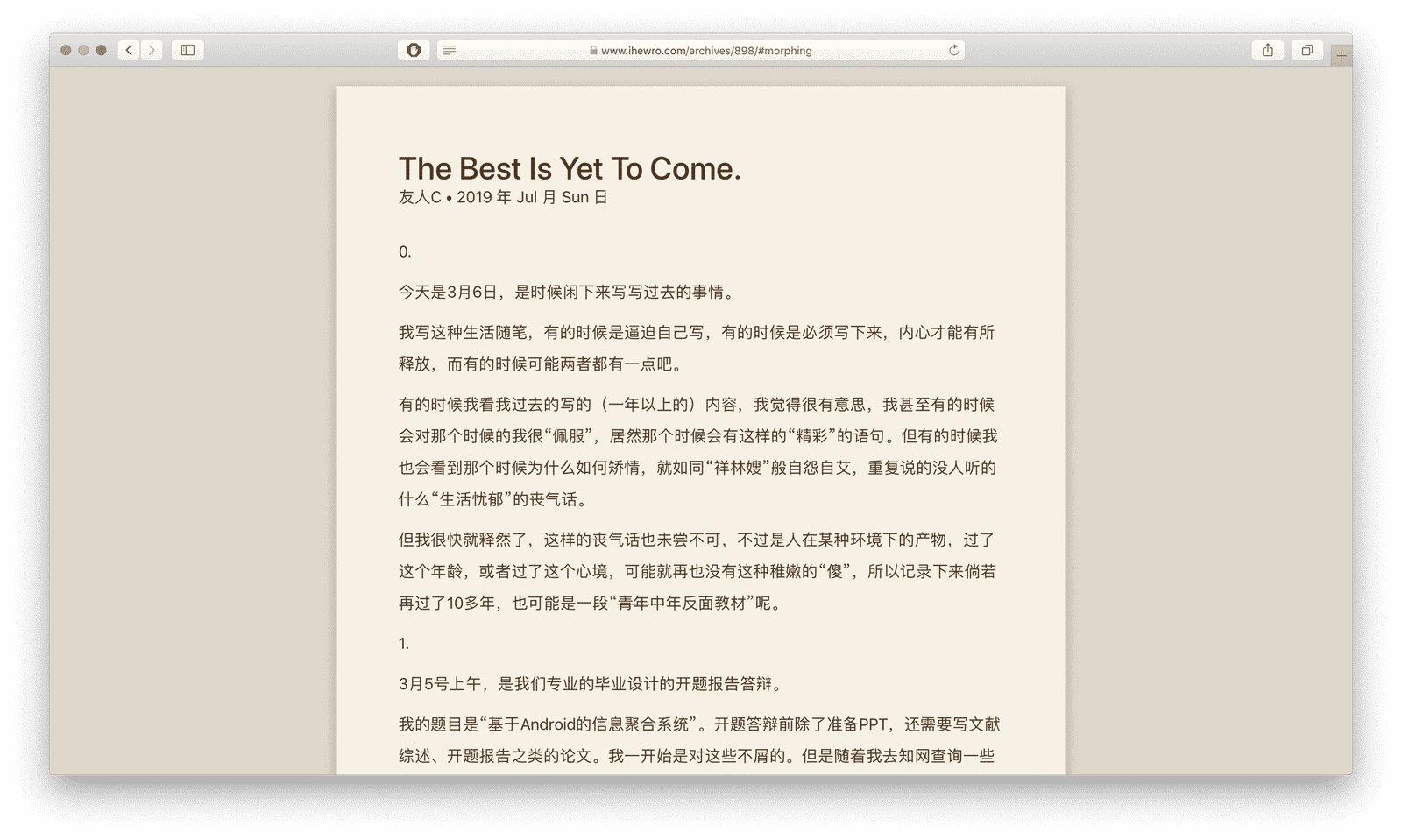
简约实用的阅读模式。

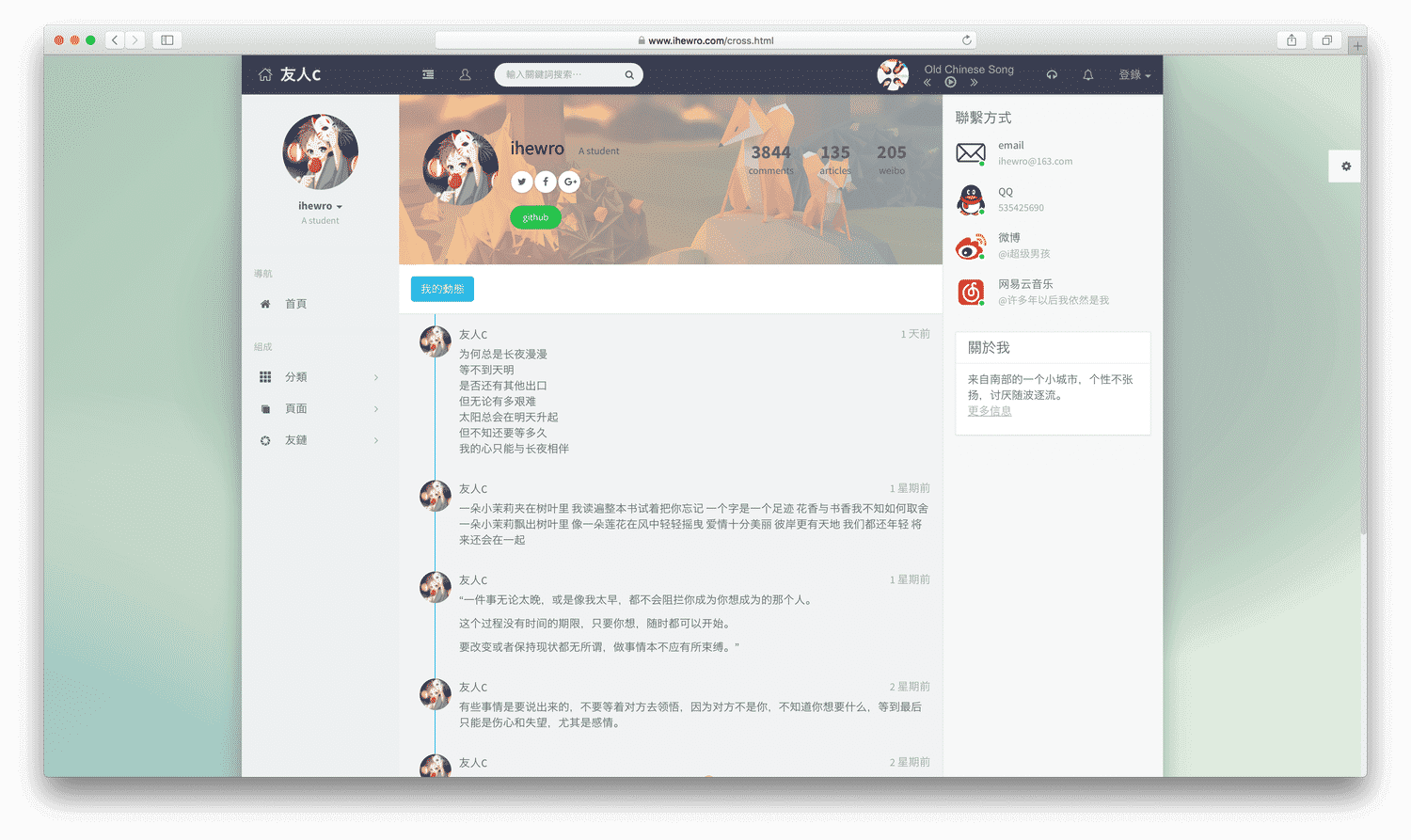
handsome 时光机支持网页端、手机端、微信公众号、浏览器、chrome、Firefox、edge浏览器扩展,让你随时随时记录。


微信公众号还支持向指定分类发布文章(可以设置为加密分类,即可直接在微信公众号上写日记了)
| 功能 | 介绍 |
|---|---|
| 那年今日 | 页面会显示过去了24月中同日的发布内容,回忆过去此刻的心情 |
| rss订阅 | 在时光机页面,你还可以订阅任何支持rss的其他网站,一个页面查看你的所有关注内容 |
handsome主题提供丰富多样的加密方式助力表达。
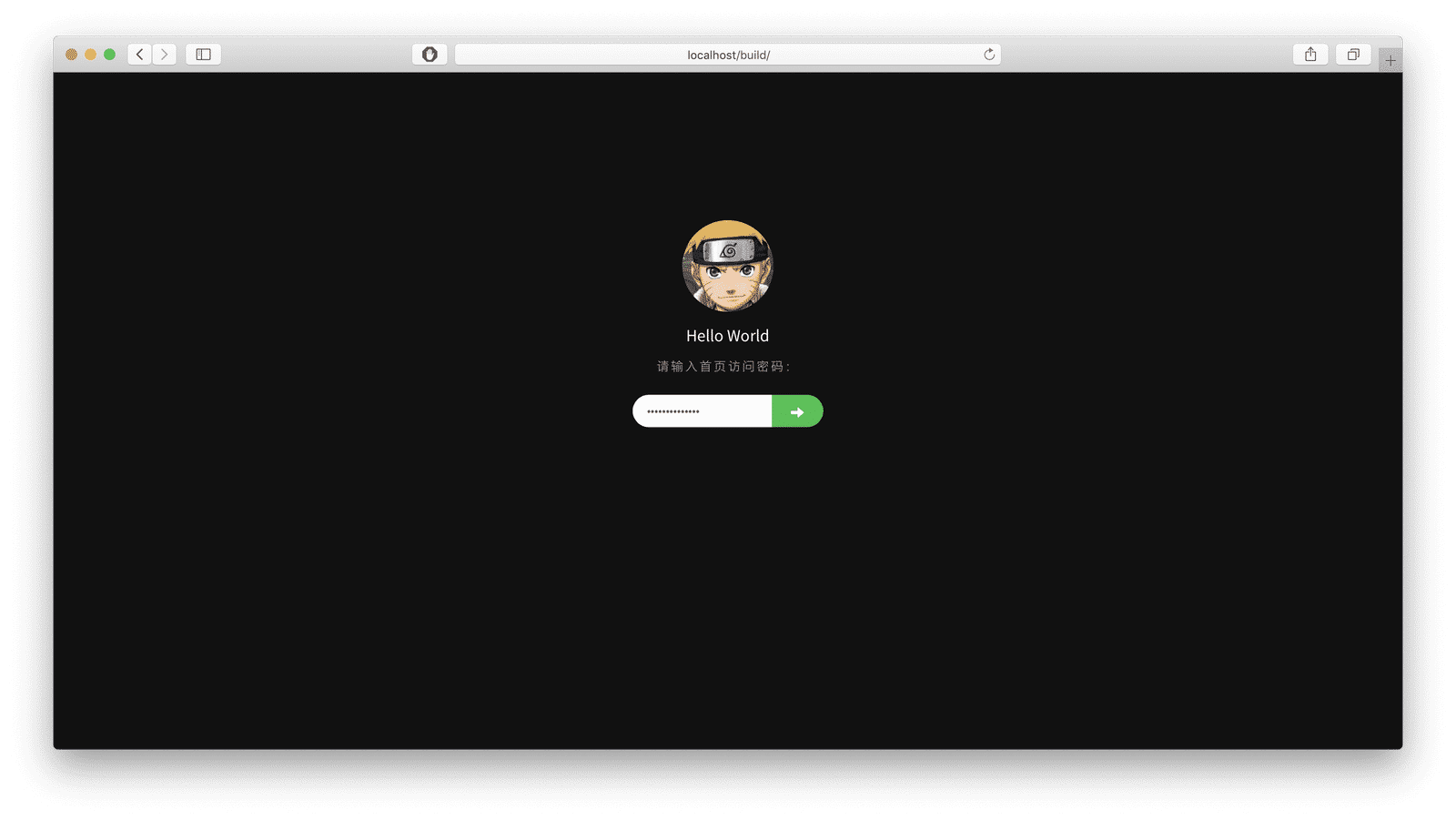
全站加密,私密的只有空间。

单独加密某个分类。

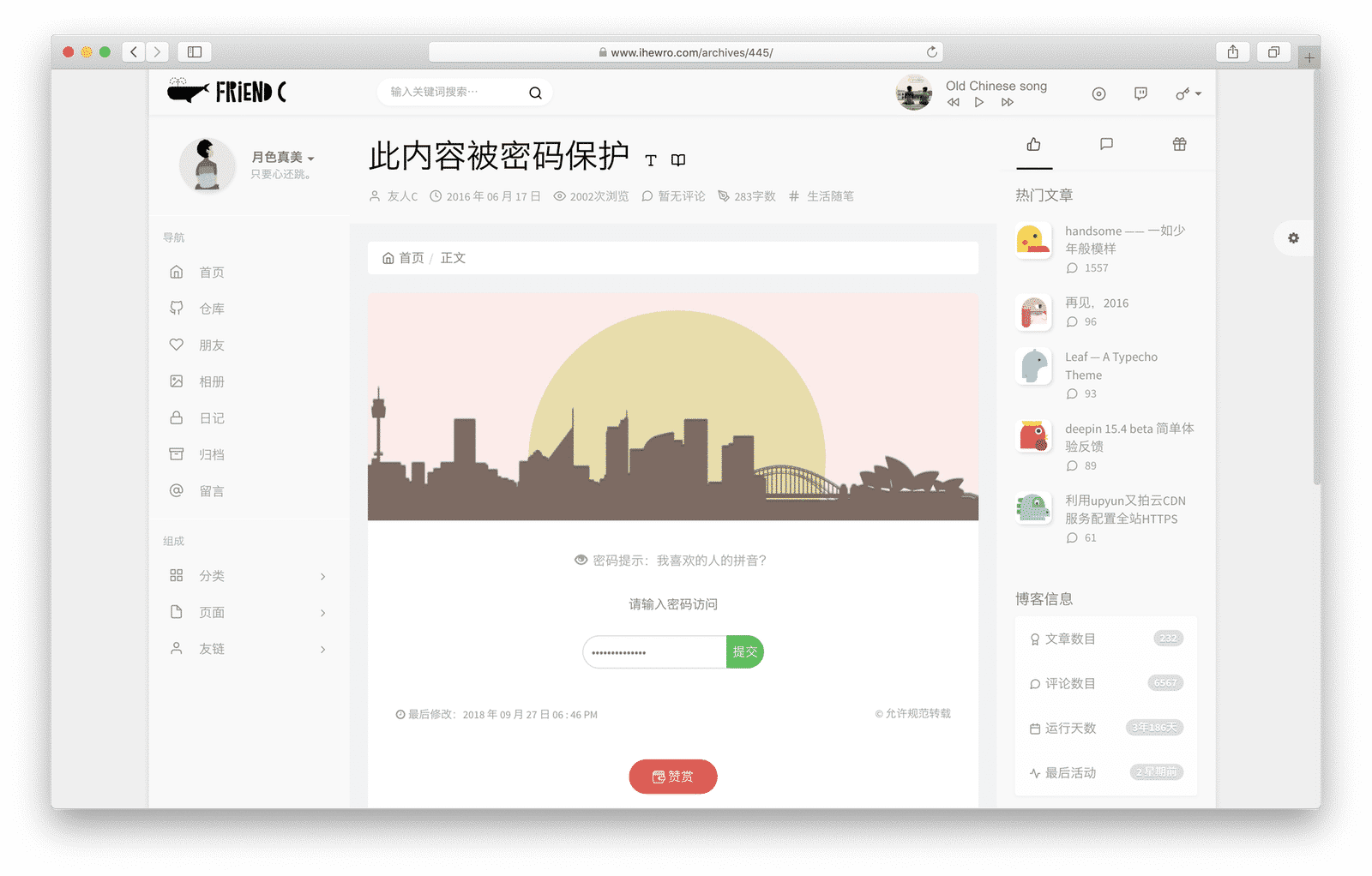
某篇文章加密。

| 功能 | 介绍 |
|---|---|
| 全站加密 | 设置密码后,全站前台所有页面访问需要输入密码 |
| 分类加密 | 设置密码后,当前分类的文章均需要输入密码才可以访问,还支持对该分类的指定日期范围进行加密 |
| 文章加密 | 支持对单篇文章进行加密 |
| 文章部分内容登录可见 | 有些比较私密的内容,可以让文章的部分内容需要登录才可以阅读 |
| 文章部分内容评论可见 | 不想被白嫖,留下个评论再走吧 |
| 评论隐私评论 | 进评论者和登录用户可见,适用于涉及到评论者隐私的一些信息评论 |
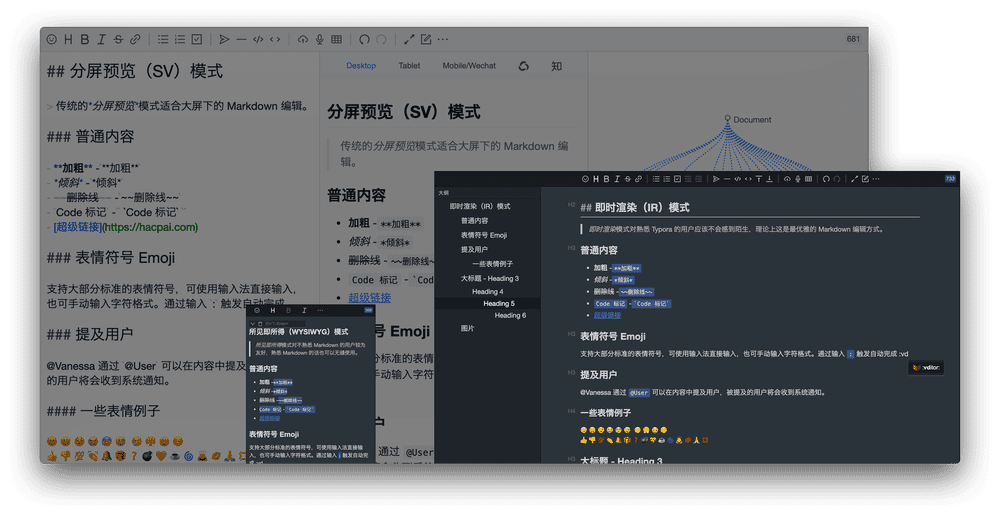
handsome主题首次将vditor 现代化markdown编辑器移植入typecho博客,完美支持附件上传和主题的相应功能,让图片上传、文字写作变得更加舒畅。

| 功能 | 介绍 |
|---|---|
| 支持文章格式复制 | 好的文章想要转载,直接复制能够保持与原文章的格式一致 |
| 剪切板中包含图片自动上传 | 转载一篇别人的文章,但同时也想将图片上传到自己服务器,现在一切自动进行 |
| 复制图片上传 | ctrl+c ctrl+v 完成 |
文章中提供了多达近20种的短代码,提高文本排版体验,而这一切都可以在编辑器种可视化编辑。
文章内插入播放器,支持云解析歌曲(网易云、虾米、酷狗、百度音乐)
文章中插入本地视频资源(如.mp4)
文章中插入第三方解析视频(或者合集,可以自定义解析地址)
文章内插入其他文章的引用(支持大、小两种样式)
这些文字可以默认不展示,点击标题后展开
武汉封城,疫情让一起变得慌乱起来
开始远程办公,慢慢有序起来
国庆节去哈尔滨旅行,和老同学见面
时间线
阅读10本书 :
每天锻炼30分钟 :
计划表
链接卡片
- web 站点
- iOS / Android开发 / 微信小程序
- 后台管理系统 / 爬虫
- Python/php/JavaScript
- Java/Scala
- c++/c
分栏显示
高亮引用(具有5种不同图标及其颜色)
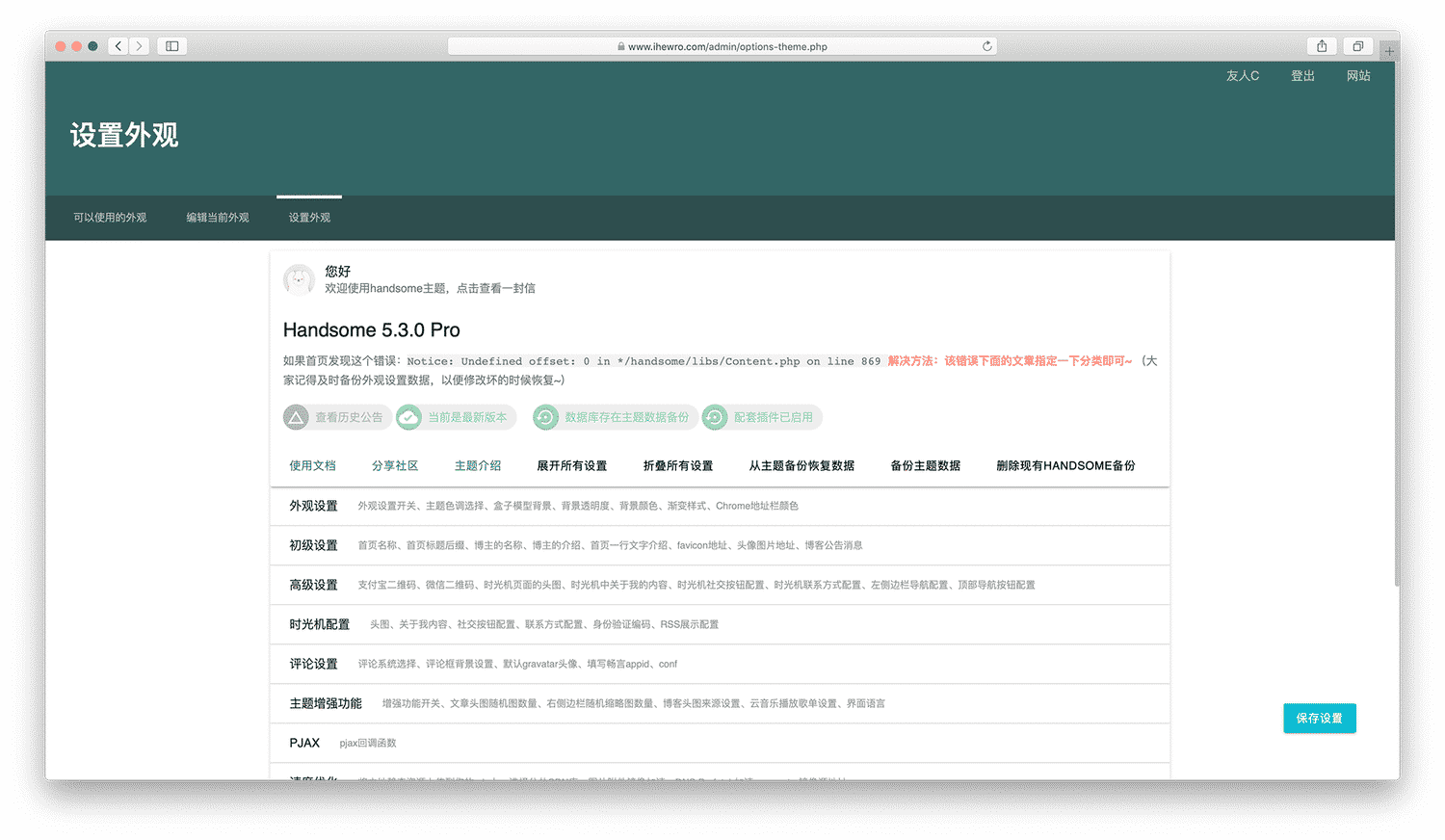
喜欢变化,不拘泥于已有的设置,handsome后台设置让一切变得更简单。

handsome用户提供的丰富教程均在用户社区:
详细的安装和使用文档:
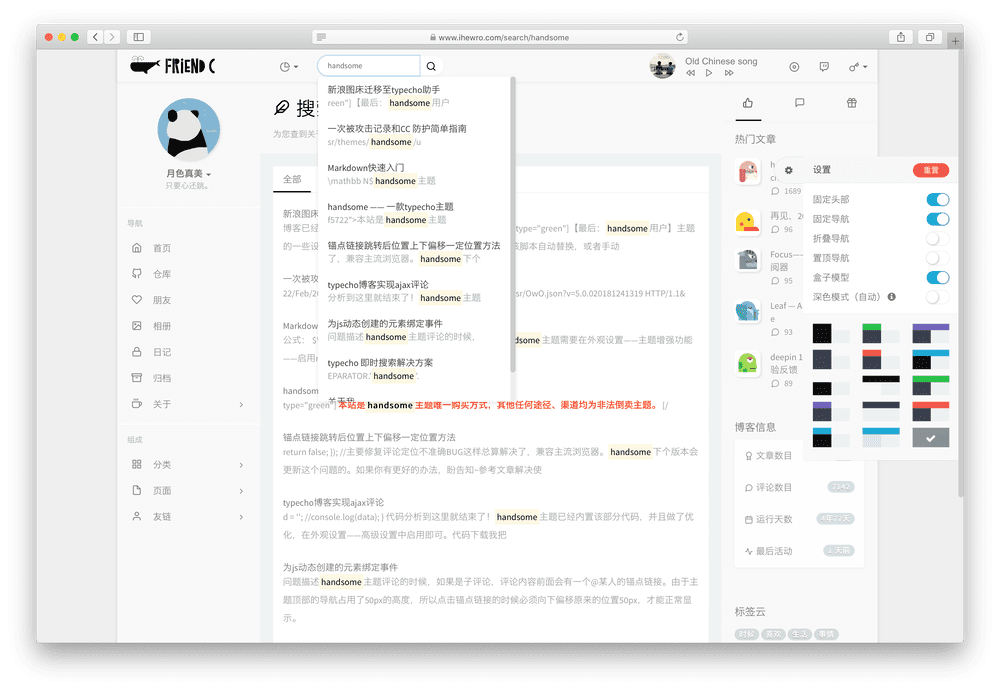
ajax搜索,高亮显示搜索词语

音视频播放器
| 功能 | 介绍 |
|---|---|
| 内置音乐播放器 | 主题内置顶部全局播放器(切换页面不会中断)和文章内插入播放器,为文章添加更多色彩。播放器支持网易云、QQ音乐、虾米音乐、百度音乐的云解析。 |
| 内置视频播放器 | 很多博主是生活博主,希望能在播放上展示一些生活视频。主题内置视频播放器,但只支持播放 .mp4. .avi .mkv等视频文件后缀的地址。 |
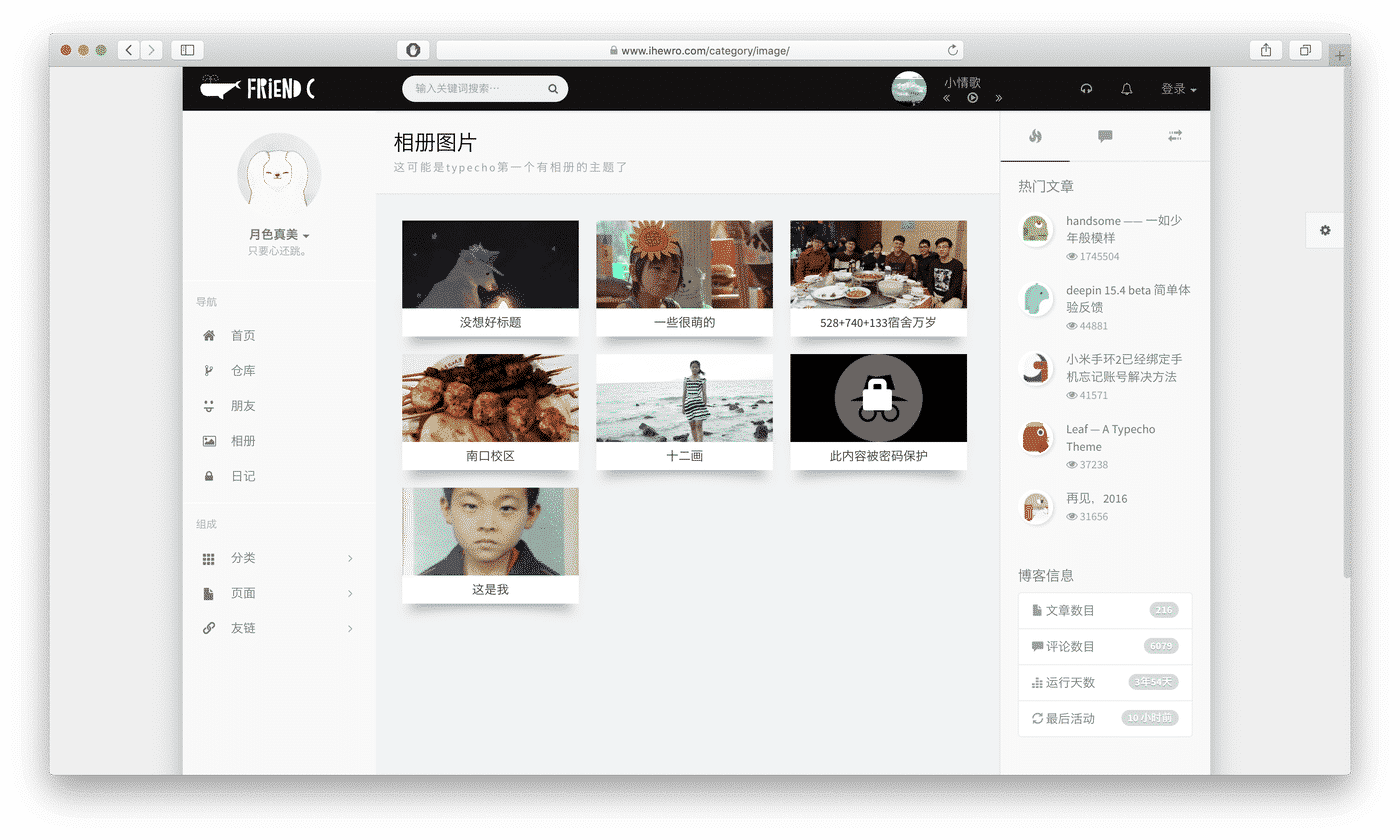
相册分类

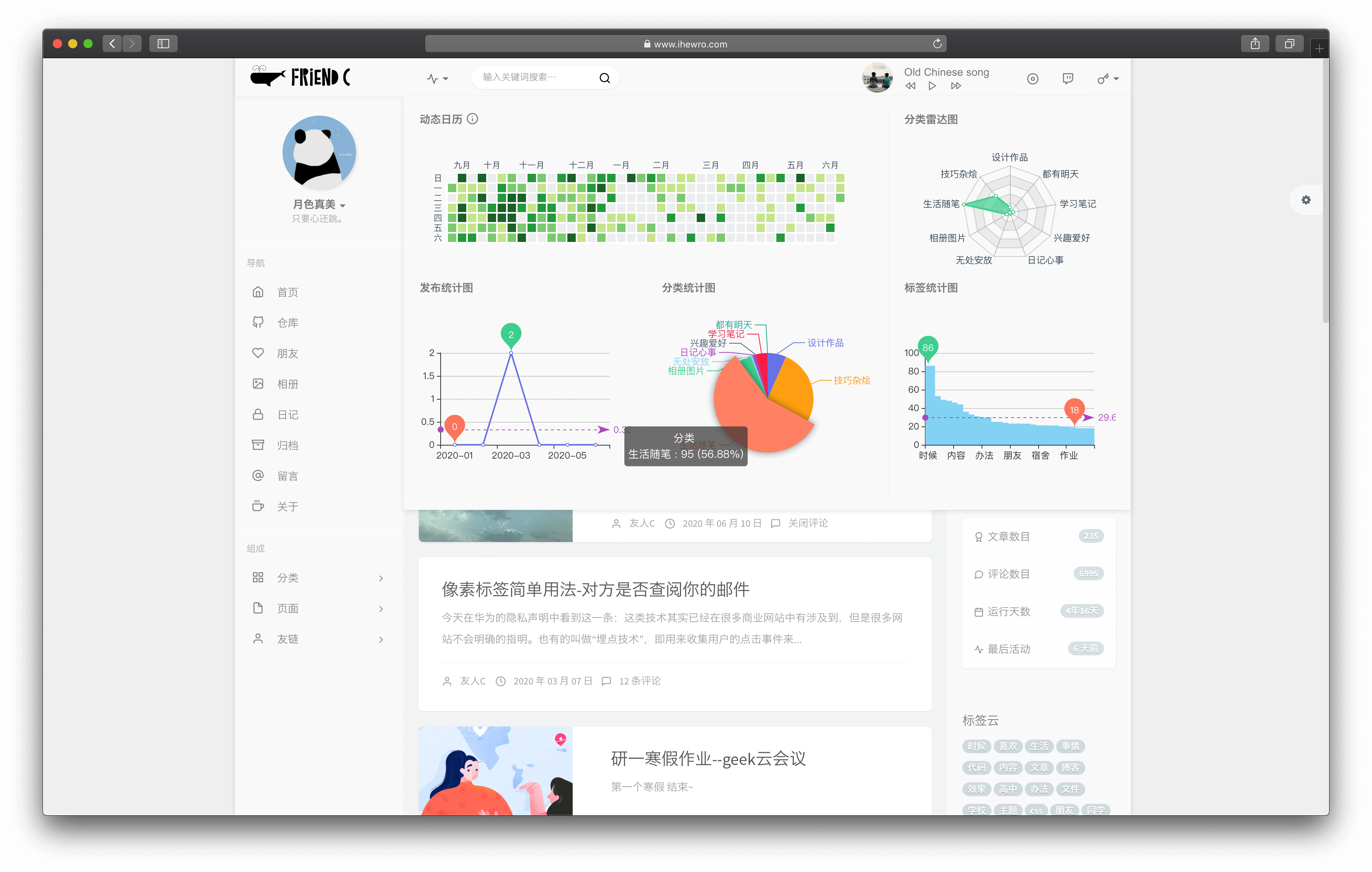
图表统计
你可以通过图表清晰查看近10个月的博客动态情况以及博客文章、分类、标签的数量信息。

大部分的功能,主题都已经内置,并提供使用开关,减少了寻找插件适配的麻烦。让你专注于创造而不被其他琐事打扰。
handsome 从发布已经提交了800+次记录,用户的反馈让handsome能够做的更好。
| 功能 | 介绍 |
|---|---|
| 文章目录树 | 让文章结构更加清晰,支持电脑和手机屏幕尺寸 |
| 代码高亮 | 适用于有展示代码需求的用户 |
| mathjax公式支持 | 适用于与数学公式相关的用户 |
| 图片灯箱 | 图片弹窗,放大、下载图片更加方便 |
| 图片延迟加载 | 延迟加载文章和博客中的图片 |
| 文章置顶 | 将自己的某几篇文章置顶显示 |
| 支持cdn、镜像空间加速 | 支持镜像空间自动替换文章中的图片、静态资源地址为你的静态空间的地址 |
| 支持cdn图片缩略图自动处理大小 | 如果你的cdn支持图片处理,可以使用主题开关以便对文章、首页的图片进行自动大小的缩放,以便更加的节省用户的流量和提升速度、流畅性 |
| 文本排版增强 | 文章中可以插入按钮,可以引用其他的文章以文章块的方式显示,文章中可以插入伸缩框、tab框、视频、音乐、高亮引用、标签、相册 |
| 文章截图 | 一个按钮自动生成文章的分享卡片,简单好看。 |
| 平滑滚动 | 让你的鼠标滚动更流畅 |
| 相册模块 | 简单创建方式,支持外链和站内链接图片 |
| 豆瓣清单时光机文章归档留言板友情链接github项目 | 让网站模块更丰富 |
| 头图丰富自定义 | 文章想不想配图都可以,简单发送一篇生活日记亦或是正式发布精美排版的文章一切由你决定 |
| 外链自动识别 | 外链自动增加小图标,新窗口打开,本站链接则pjax无刷新打开 |
| 无需首页渲染的资源都会动态化加载 | 代码高亮以及mathjax都只在文章页面动态加载js,表情和打赏模块的图片都只会在用户点击的时候才会加载图片,尽可能减少请求数目,加快访问速度 |
| 本地缓存功能 | 基于service work技术实现游客浏览器级别的缓存,在第一次打开博客后,会自动的缓存博客的js和css,后续的访问只会拉去少量的资源,让访问速度达到极致 |
| 强大的使用文档 | 从安装到使用,常见问题到功能介绍,主题的99%问题都可以从这里获取到答案 |
| 更强大的后台设置 | 初次使用,完成外观设置和初级设置配置即可开始使用 ;想要更自由的配置,试试高级设置中的增强功能,开发者也能有用武之地; 无需了解、修改代码,使用鼠标进行选择、取消即可配置自己的博客 |
| 用户社区 | 由handsome用户友情提供自定义美化教程,你的博客可以更不一样 |
| 工单系统 | 类似邮件的问题解决平台,同时也支持QQ在线方式 |
| 还有更多…… | 支持填写备案号、统计代码, 添加自定义css、html、js, pjax动画设置,更多细节等你体验 |
主题购买
| 方案 | 售价 |
|---|---|
| 个人使用 | 88元/人 |
handsome 作为我的业余项目,购买即表示您理解以下规则,否则请勿打扰,感谢支持与理解:
购买前:
- 不支持退款:因为主题为虚拟商品,在购买获源码后不支持任何理由的退款,麻烦阅读主题介绍页面的功能说明后再考虑是否购买,可以购买前咨询
- 主题上手:主题的配置不需要修改代码,但需要一定的文档阅读能力,如果不愿意看文档,请勿购买
使用范围:
- typecho主题,支持typecho1.0、1.1、1.2版本。不适用于WordPress,支持MySQL、sqlite、Pgsql数据库,支持Apache,nginx服务器,支持PHP5.6~php8.0版本。
- 主题有域名授权机制,默认可以自助授权一个域名,如果是自己站点,可以自助修改(无需我操作),如果是自己其它站点需要授权(自己使用),可以联系我手动添加(无需任何二次付费),支持授权外网和内网(局域网)ip、域名
- 主题自用随意修改,请勿基于handsome 迁移/移植到到其它系统/平台,否则请勿购买
购买后:
- 售后内容:主题售后负责与主题设置相关的问题,不负责任何与服务器配置、typecho安装有关的售后提问
- 售后响应:因为不是机器人,也不是专职来进行售后,因此可能无法立刻回复。我会在空闲时间回复您,您可以优先查看使用文档,节省彼此的时间,99%的问题都有写到。如果文档中没有查到,可以尽量多描述遇到的问题细节和截图发给我,看到后会回复的,通常会在以小时单位内回复,如果没有回复,麻烦再次提醒我一下
- 提供免费的升级更新服务:handsome目前仍然在更新周期当中,更新周期不固定,如果有空就会多更新,具体更新内容可以参考文末的更新日志
- 不支持个性化定制服务:您可以提出您的任何建议和想法,但会综合考虑各种因素,不保证会采用,请谅解。
- 总结:购买后你将获得:88元 = handsome主题 + 配套插件 + 免费的后续更新 + 基础的售后服务(主题相关)
感谢!
- 先直接扫描购买方式中的二维码或者通过转账方式支付费用(如果有问题可以售前咨询),付款时备注一下联系方式QQ
然后通过下面的联系方式联系我(备注一下「购买 handsome 主题」),看到后会立即响应申请和处理,通过QQ发送给你主题的相关文件
- 享受主题售后服务(包含主题设置相关的问题)
使用文档
帮助文档内提到的内容将不予回复。
非主题相关问题以及自定义功能修改的问题请在交流群中讨论
新增
- 支持 typecho 1.3 alpha版本 (不建议目前阶段使用 typecho1.3,可能存在其他未知bug,以及后续alpha版本中可能存在其他未兼容点)
- sqlite使用时光机标签页的问题可以按照该方法修改typecho代码兼容(临时解法),暂未发现未兼容sqlite的功能
- 新增春色绿、夏日蓝、秋叶黄、冬意雪、樱桃粉五款新色调(后续色调细节会继续调整,暂时放出预览版本)(配置项:外观设置界面——外观设置——主题色调选择)
- 支持博客前台文章快速编辑能力,简单的错字可以更简单的修改了(登录后在文章标题右侧有一个“笔🖊️”的图标)
- 文章支持引用和反向链接:文章中使用
[post短代码引用另一篇文章即可。建立引用后,会在引用文章和被引用文章的下方显示对应的引用列表和反向链接列表。 - 时光机增加 @ 引用历史说说的功能:时光机页面的编辑器输入
@即可体验。 - 时光机增加「私密」、「未分类」两个固定标签,用于筛选特定内容
- 时光机增加「专注」按钮:开启后只显示输入框,避免其他内容对思路的干扰
- 增加「盾牌」标识:文章中的文章引用、搜索结果列表、文章页面标题增加对该文章的权限说明,避免因为错误设置权限导致错误被其他看到的问题。
- 首页时光机位置增加配置:支持在顶栏(默认)、首页右侧边栏两种位置(外观设置界面——时光机配置——时光机入口默认位置)
优化
- 优化阅读模式的逻辑实现,性能更佳
- 文章中引用的文章显示的摘要支持显示自定义的摘要内容
- 优化文章文本内容的文字大小、颜色以便更易读
- 独立页面搜索页面、归档页面、友情链接等页面标题增加icon图标
- 时光机中输入内容未提交前关闭或刷新页面增加提示
- 文章中插入small 大小的文章卡片增加悬浮卡片用于显示文章部分内容
- 博客右侧侧边栏的文章随机小头图更换了一批新的图标
- 优化Pjax请求,减少pjax无用的内容获取,优化性能
- 优化不同分辨率下盒子模式的宽度、头图高度等样式
修复
- 修复左侧边栏拖拽时候的样式问题
- 修复时光机标签选中后,对应的说说下的评论不显示的问题



1888 条评论
老大,主题不错,可对这程序的编辑器,不太会用,有没有其他的可用的编辑器?
typecho自带的编辑器很好用的,简单~我一直用这个。
typecho编辑器还有两种比较好用的:
多谢!还有个问题,直接点我网站域名进入网站显示错误,但加index.php正常
我看你的博客开启了伪静态之后,似乎文章都打不开了。
直接用后台的选项如果不行,需要对服务器进行配置
见这篇文章:https://www.typechodev.com/theme/478.html
如果你不喜欢index.php,可以开启伪静态(后台——设置——永久链接——启用地址重写功能)
就可以辣
友情链接那个邮箱头像的好像失效了!
你更新了links插件吗?在主题目录下面的插件目录下面
谢谢博主!已安装了handsome,github已star
(ฅ´ω`ฅ)
谢谢~喜欢就好!
更新了版本后发表微博会被吞?OωO
好吧,后台找到了,自己的评轮也要审核……╮(╯▽╰)╭
文章目录这个怎么配置啊
看手册,H2以下的标题自动生成 ̄﹃ ̄
感谢你的长期更新,支援一下。
微信支付,请查收。
谢谢支持!已经加入到支持者名单里辣 ( ,,´・ω・)ノ"(´っω・`。)
我这分类 友链 页面 这三个都不能用,点了没反应为什么?
兄弟,我的友链插件怎么不能用,求救,谢谢
可否交换个友链呢|´・ω・)ノ
我看你博客似乎已经用上Links插件了ヾ(≧∇≦*)ゝ
暂时不加友链了~抱歉(ノ°ο°)ノ
刚刚发现一个问题,七牛CDN地址只有在文章可以正常被替换,首页还是源站地址
就是这样的。首页暂时还没有设置镜像加载
全站镜像加载再等等吧|´・ω・)ノ
(ฅ´ω`ฅ)好吧那我暂时用那个插件吧,叫SimpleCDN
头图没有了什么鬼
我是文章第一张图片
外观设置中的
博客头图设置你选了哪个呀?√文章页面不显示头图
×首页不显示头图
更新github辣,可以试试,应该木有问题了。
只需要覆盖所有的.php文件就行,其他文件不用动的~
好的。话说这评论顺序好乱,点哪里就显示在哪里后面,不是按对话顺序那样接下去显示,且点击“回复”后,没有提示你回复的对象,所以后时候我们点错了也不知道。我决定可以像微博微信那样文本输入框加一一个“@XX”,或者文本框上部提示”你正在回复XXX
是这样设计的,比如,你点击@友人C,就页面会自动滚动,最顶部的一条评论就是你所回复的评论。如果按照评论的先后顺序排列,阅读者没办法知道这条评论回复的是哪一条评论。
你要回复哪条评论就点击哪条评论后面的[回复]按钮呀,应该不会点错的吧
也是哦
稍等,缩略图的逻辑有点问题
稍等,我本地测试一下~
然而,thumb字段逻辑好像也不对。设置了字段,结果还是拿第一张图片做缩略图
测试了一下,没什么问题呀。
你的自定义字段设置格式是正确的吗?
看一下代码好像没什么问题。只有明天测试一下了(╯°A°)╯︵○○○
2.1正式版发布没有,我看到GITHUB更新了,但什么要去release里面下载?⌇●﹏●⌇
因为有BUG,代码还在修改没有正式发布
更新辣!https://github.com/ihewro/typecho-theme-handsome/releases
是的,本来今晚能搞定。结果下课回来发现我的系统炸了,哭死。
只有明天看如何找回数据,然后更新一下(´இ皿இ`)
什么系统,啥情况,我也许能帮你
deepin。linux发行版的一种。问题在评论里说不大清楚。看起来恢复是没戏了,只想抢救里面的数据。。

哦,我看到更新说明了,好吧我备份一下→_→
如果是没保存的话,除非时光倒流(/ω\)
终于更新了!是可以直接覆盖的吧?主题设置不会丢吧
为什么友情链接的插件启用后看不到啊
在管理——友情链接那个栏目
我看到了,加载不了啊,我把友链输进去了 ,但是界面没反应,cookie删了也没用
你可以提供个你设置界面的截图,或者阅读一下使用文档中关于友情链接的配置
不知为何启用友链插件失败,删除掉重新下载新的放进去也启动不了

“数据表建立失败,友情链接插件启用失败。错误号:42S01”
还有顺便问一下,首页文章摘要如何能按照实际排版换行而不是全部连在一起呢。
还有一些问题就是导航栏折叠的情况下,有两个首页按钮
导航栏打开的情况下,进入时光机页面,将会在左上角看到两个头像。
等博主有精力的时候看看吧
typecho_links(这个插件存放数据的表) 表,把这个表删掉试试。其他的表务必不要动!其余的问题优化中
主题做得很好,已打赏。不过还是有几处似乎为BUG的地方OωO
吃午饭的时候收到辣。非常感谢~(≧▽≦)/~ 已经加入支持者名单中了哈!
有什么bug呢。具体可以提出来,我可以尽量修复修复。
目前已知bug有:折叠导航并且固定导航的情况下,左侧边栏没办法展开二级目录。取消固定导航,可以展开
话说友情链接获取的图片都是手动添加的么?,有没有考虑过输出邮箱头像?(ฅ´ω`ฅ)
之前有过这个想法,我可以尝试下
嗯,我也发现了,那就去掉呗……|´・ω・)ノ
给几个小建议:
1.左侧导航顶部的“友人c”和首页按钮去掉首页按钮会更好呢,都重复了。
2.默认展开左侧导航的情况下,点进“时光机”,左侧头像和“时光机”头像,是不是有点不和谐嘞?导航收缩的情况下就比较和谐了。
3.“时光机”页面中,页面右侧联系方式无链接,后台也没看见有相应的设置……(眼瞎找不到也有可能)。
4.(纯属个人喜好原因)个人觉得,现在的蓝色搭配现有几种配色不是很搭配啊……
以上几点均从我个人角度看待的,博主看着采纳了。ヾ(≧∇≦*)ゝ
话说我昨天收的了你站点的评论回复邮件提醒!你的配置正常了?!
我重新把这个插件的后台设置保存了一遍就好了,不知道什么问题。。太奇怪了