
主题介绍 10.0.0
写作和阅读,记录与回顾,简单与强大。
功能介绍
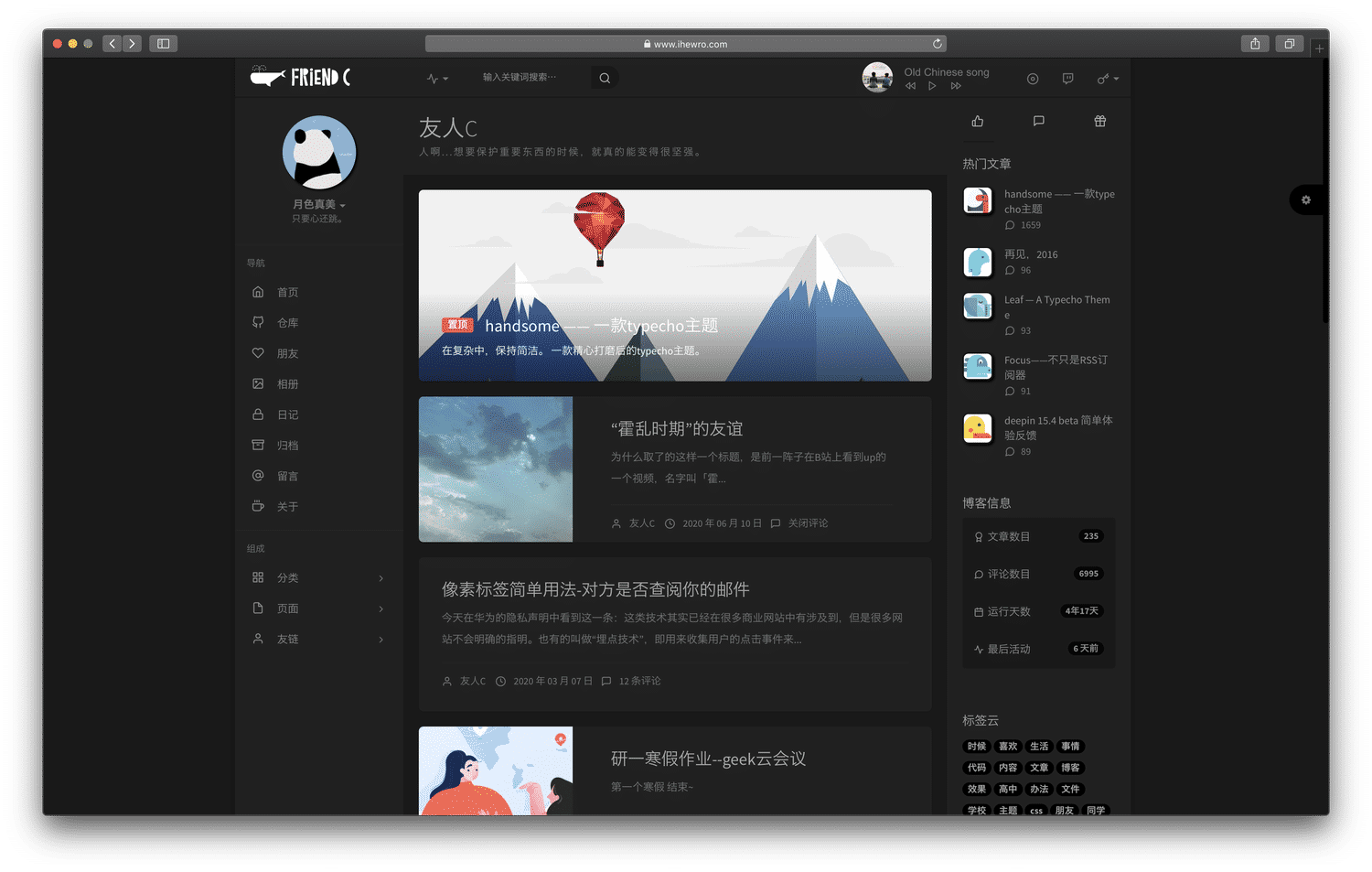
精心搭配和设计的纯白色调,适应各个设备和分辨率。十四种色调、多种布局可以随心切换。



通过后台设置,主题可以实现一栏、双栏、三栏样式的切换。
除此之外,设计了对图片背景更加友好的透明模式。

对黑色情有独钟的深色模式。

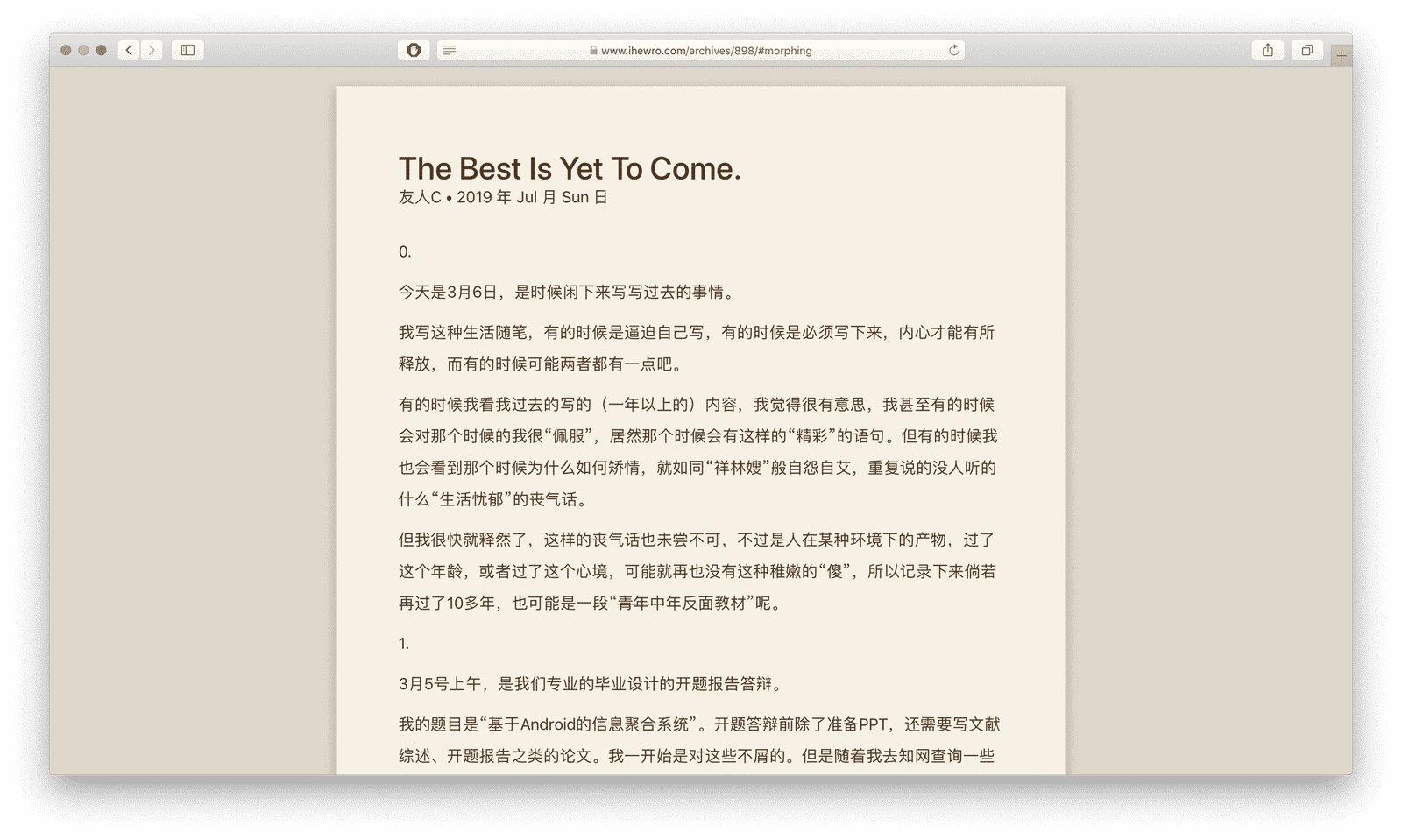
简约实用的阅读模式。

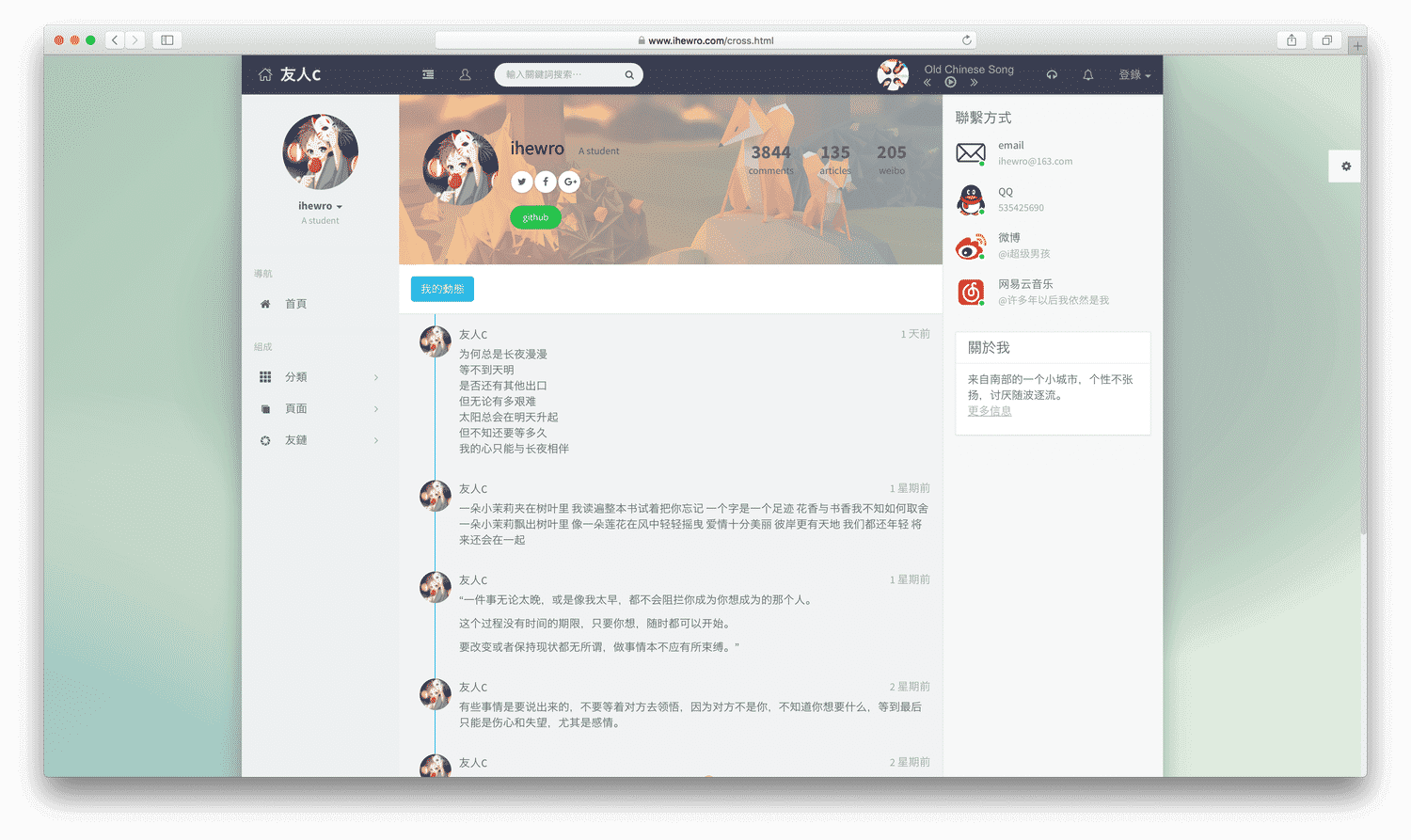
handsome 时光机支持网页端、手机端、微信公众号、浏览器、chrome、Firefox、edge浏览器扩展,让你随时随时记录。


微信公众号还支持向指定分类发布文章(可以设置为加密分类,即可直接在微信公众号上写日记了)
| 功能 | 介绍 |
|---|---|
| 那年今日 | 页面会显示过去了24月中同日的发布内容,回忆过去此刻的心情 |
| rss订阅 | 在时光机页面,你还可以订阅任何支持rss的其他网站,一个页面查看你的所有关注内容 |
handsome主题提供丰富多样的加密方式助力表达。
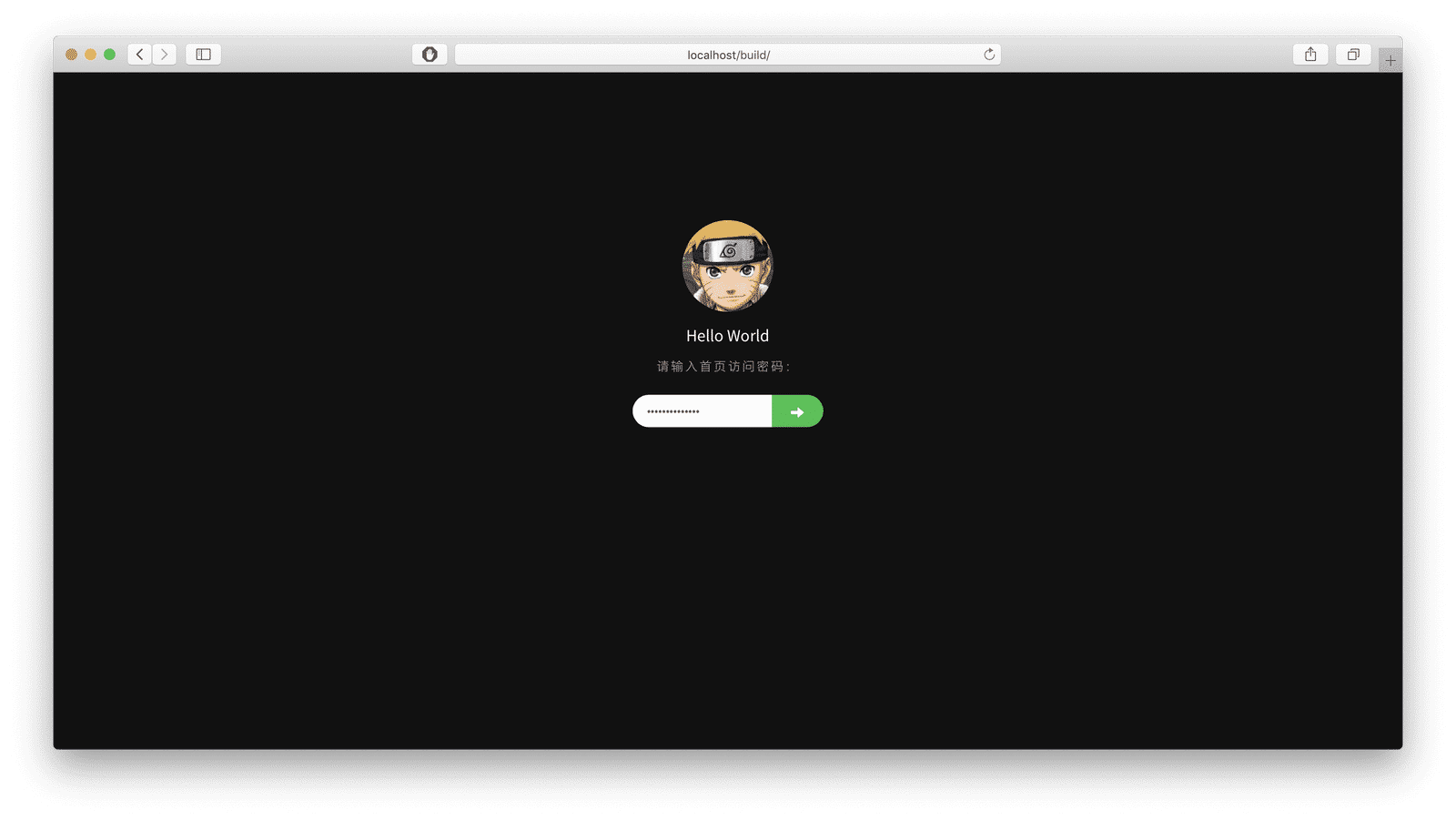
全站加密,私密的只有空间。

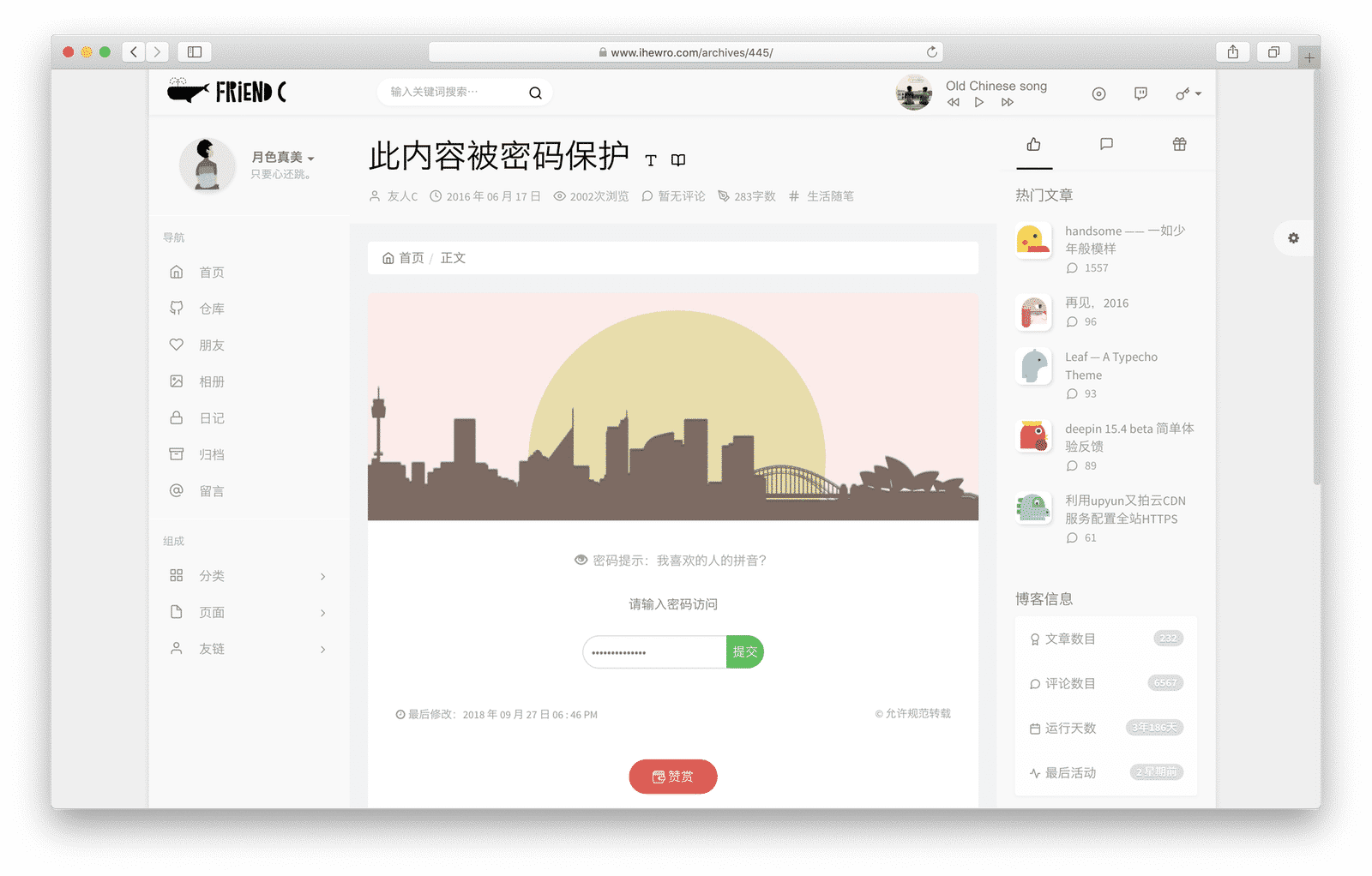
单独加密某个分类。

某篇文章加密。

| 功能 | 介绍 |
|---|---|
| 全站加密 | 设置密码后,全站前台所有页面访问需要输入密码 |
| 分类加密 | 设置密码后,当前分类的文章均需要输入密码才可以访问,还支持对该分类的指定日期范围进行加密 |
| 文章加密 | 支持对单篇文章进行加密 |
| 文章部分内容登录可见 | 有些比较私密的内容,可以让文章的部分内容需要登录才可以阅读 |
| 文章部分内容评论可见 | 不想被白嫖,留下个评论再走吧 |
| 评论隐私评论 | 进评论者和登录用户可见,适用于涉及到评论者隐私的一些信息评论 |
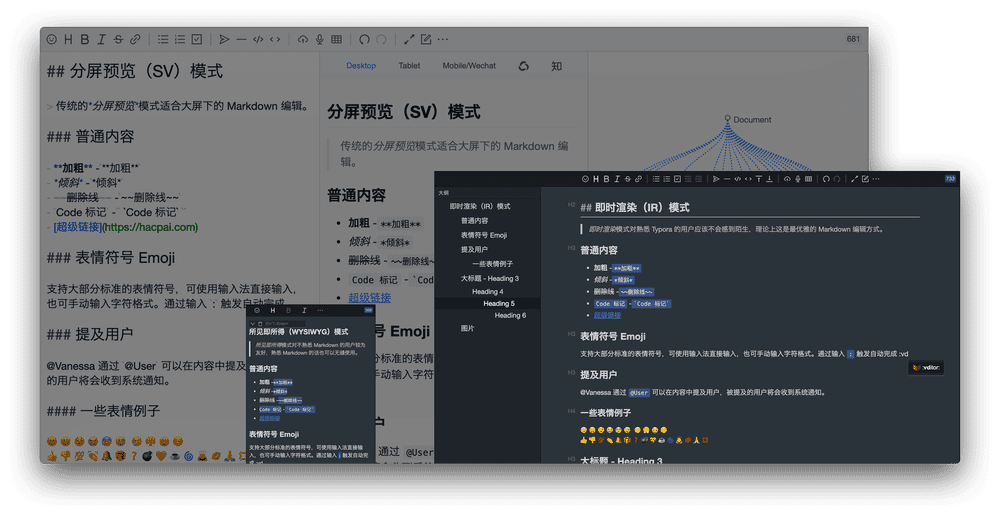
handsome主题首次将vditor 现代化markdown编辑器移植入typecho博客,完美支持附件上传和主题的相应功能,让图片上传、文字写作变得更加舒畅。

| 功能 | 介绍 |
|---|---|
| 支持文章格式复制 | 好的文章想要转载,直接复制能够保持与原文章的格式一致 |
| 剪切板中包含图片自动上传 | 转载一篇别人的文章,但同时也想将图片上传到自己服务器,现在一切自动进行 |
| 复制图片上传 | ctrl+c ctrl+v 完成 |
文章中提供了多达近20种的短代码,提高文本排版体验,而这一切都可以在编辑器种可视化编辑。
文章内插入播放器,支持云解析歌曲(网易云、虾米、酷狗、百度音乐)
文章中插入本地视频资源(如.mp4)
文章中插入第三方解析视频(或者合集,可以自定义解析地址)
文章内插入其他文章的引用(支持大、小两种样式)
这些文字可以默认不展示,点击标题后展开
武汉封城,疫情让一起变得慌乱起来
开始远程办公,慢慢有序起来
国庆节去哈尔滨旅行,和老同学见面
时间线
阅读10本书 :
每天锻炼30分钟 :
计划表
链接卡片
- web 站点
- iOS / Android开发 / 微信小程序
- 后台管理系统 / 爬虫
- Python/php/JavaScript
- Java/Scala
- c++/c
分栏显示
高亮引用(具有5种不同图标及其颜色)
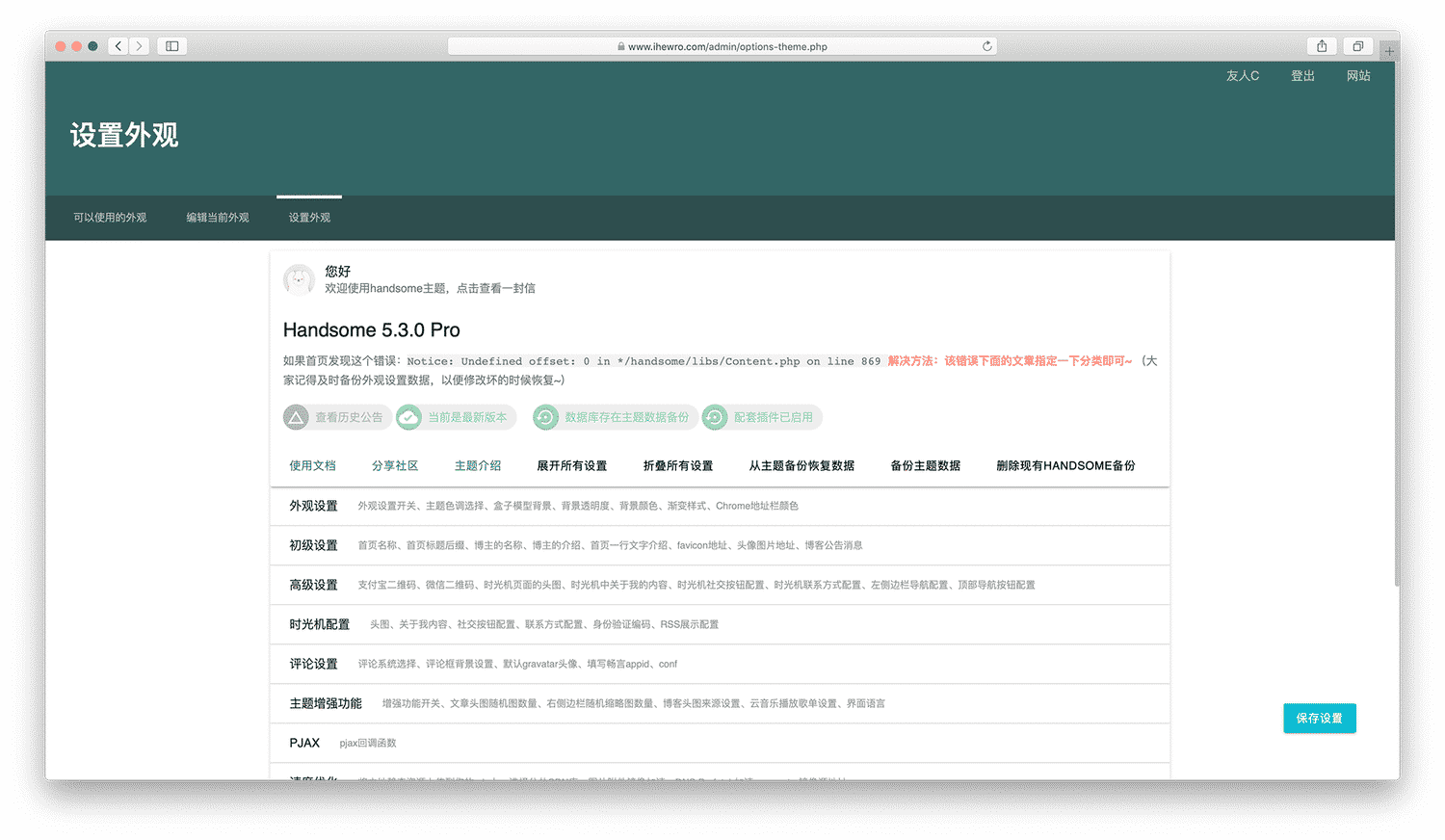
喜欢变化,不拘泥于已有的设置,handsome后台设置让一切变得更简单。

handsome用户提供的丰富教程均在用户社区:
详细的安装和使用文档:
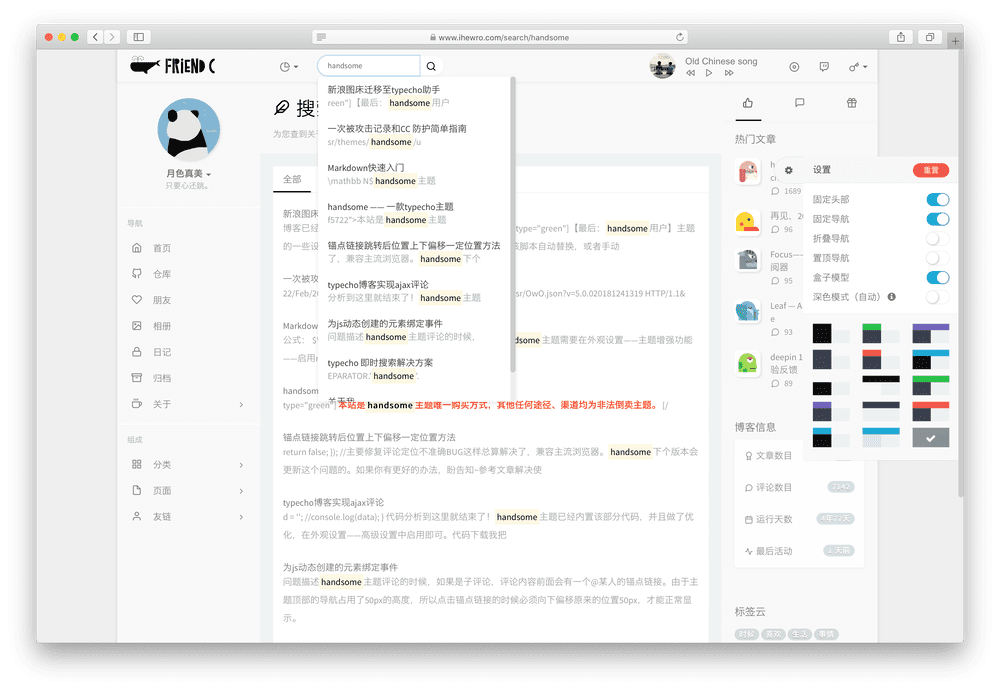
ajax搜索,高亮显示搜索词语

音视频播放器
| 功能 | 介绍 |
|---|---|
| 内置音乐播放器 | 主题内置顶部全局播放器(切换页面不会中断)和文章内插入播放器,为文章添加更多色彩。播放器支持网易云、QQ音乐、虾米音乐、百度音乐的云解析。 |
| 内置视频播放器 | 很多博主是生活博主,希望能在播放上展示一些生活视频。主题内置视频播放器,但只支持播放 .mp4. .avi .mkv等视频文件后缀的地址。 |
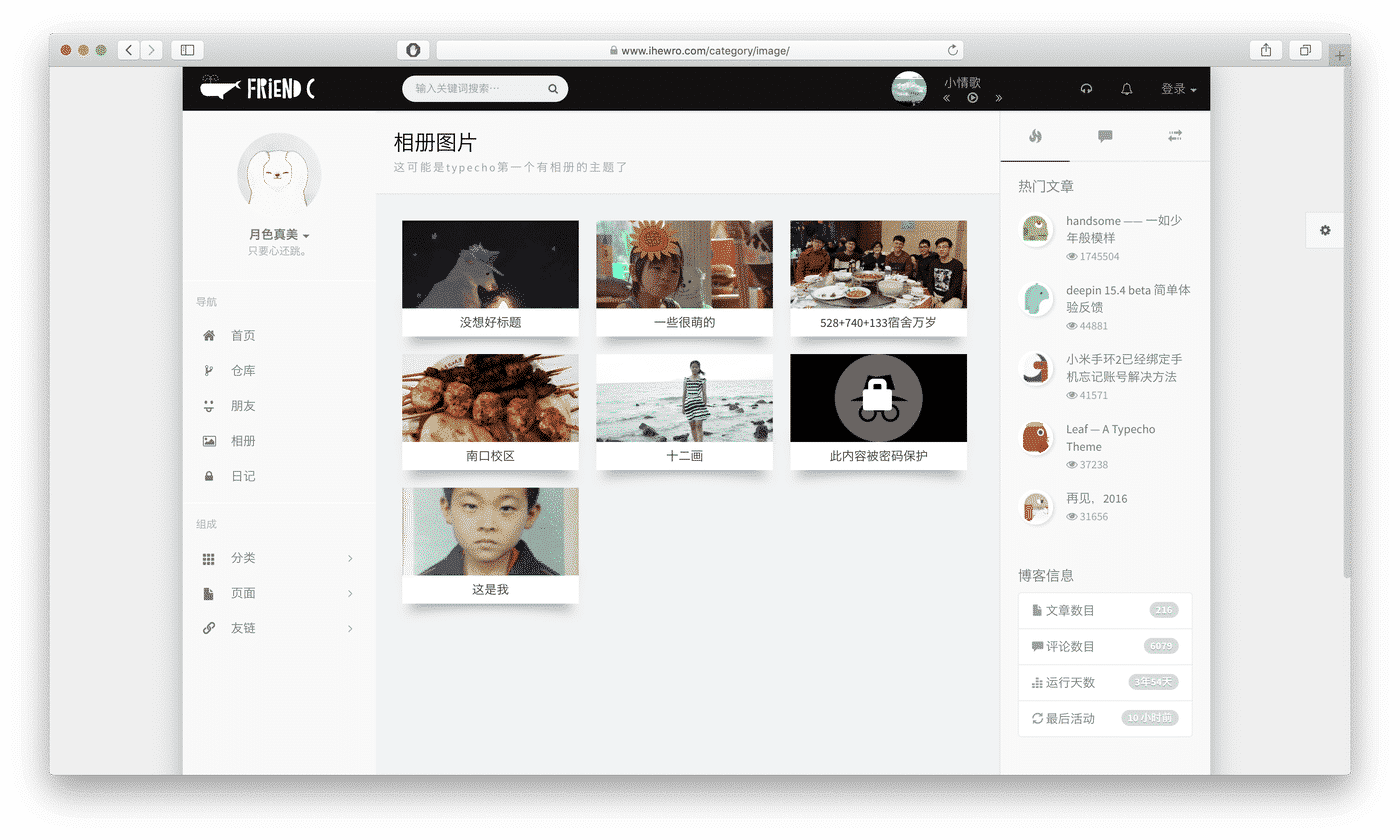
相册分类

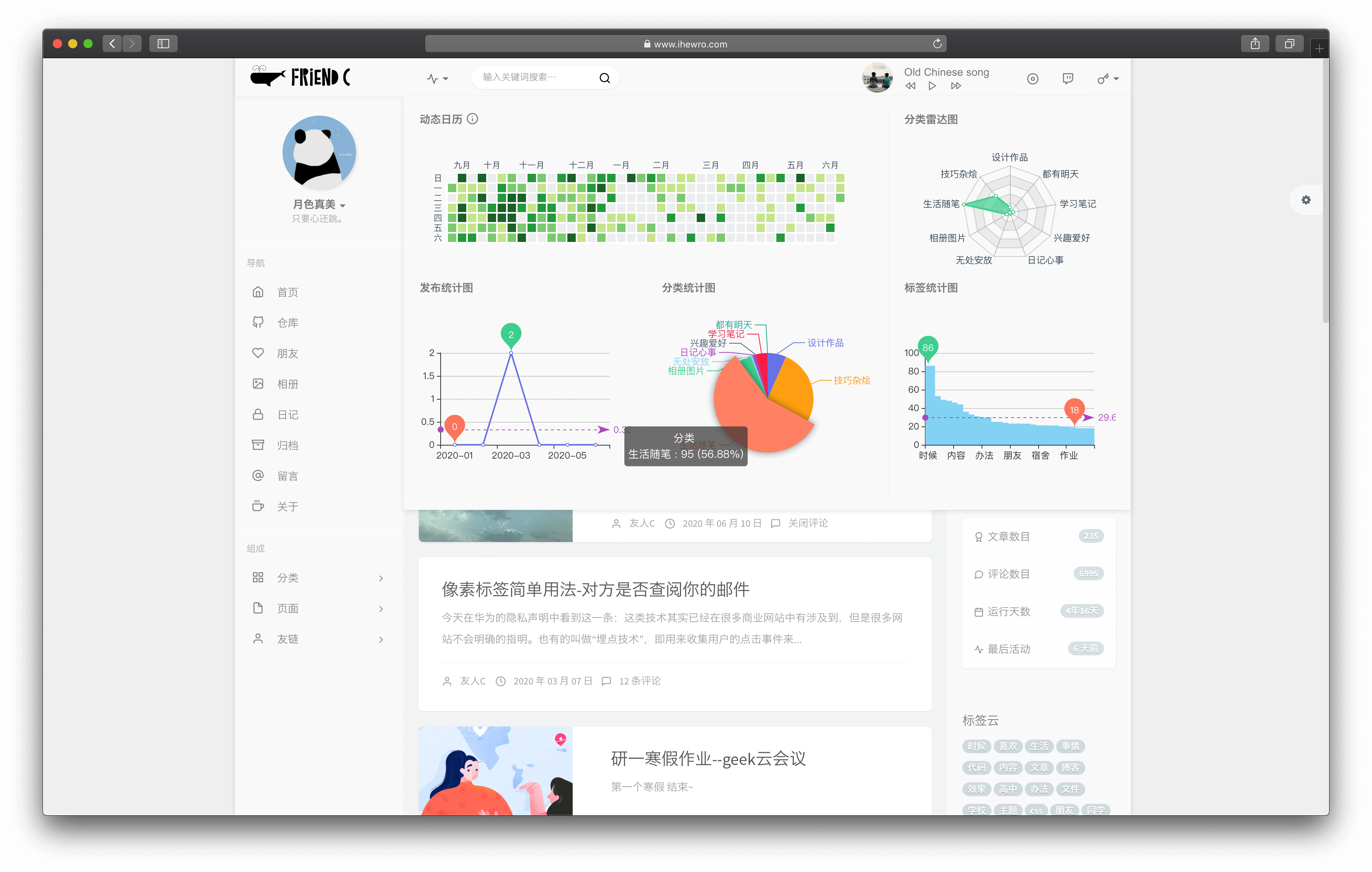
图表统计
你可以通过图表清晰查看近10个月的博客动态情况以及博客文章、分类、标签的数量信息。

大部分的功能,主题都已经内置,并提供使用开关,减少了寻找插件适配的麻烦。让你专注于创造而不被其他琐事打扰。
handsome 从发布已经提交了800+次记录,用户的反馈让handsome能够做的更好。
| 功能 | 介绍 |
|---|---|
| 文章目录树 | 让文章结构更加清晰,支持电脑和手机屏幕尺寸 |
| 代码高亮 | 适用于有展示代码需求的用户 |
| mathjax公式支持 | 适用于与数学公式相关的用户 |
| 图片灯箱 | 图片弹窗,放大、下载图片更加方便 |
| 图片延迟加载 | 延迟加载文章和博客中的图片 |
| 文章置顶 | 将自己的某几篇文章置顶显示 |
| 支持cdn、镜像空间加速 | 支持镜像空间自动替换文章中的图片、静态资源地址为你的静态空间的地址 |
| 支持cdn图片缩略图自动处理大小 | 如果你的cdn支持图片处理,可以使用主题开关以便对文章、首页的图片进行自动大小的缩放,以便更加的节省用户的流量和提升速度、流畅性 |
| 文本排版增强 | 文章中可以插入按钮,可以引用其他的文章以文章块的方式显示,文章中可以插入伸缩框、tab框、视频、音乐、高亮引用、标签、相册 |
| 文章截图 | 一个按钮自动生成文章的分享卡片,简单好看。 |
| 平滑滚动 | 让你的鼠标滚动更流畅 |
| 相册模块 | 简单创建方式,支持外链和站内链接图片 |
| 豆瓣清单时光机文章归档留言板友情链接github项目 | 让网站模块更丰富 |
| 头图丰富自定义 | 文章想不想配图都可以,简单发送一篇生活日记亦或是正式发布精美排版的文章一切由你决定 |
| 外链自动识别 | 外链自动增加小图标,新窗口打开,本站链接则pjax无刷新打开 |
| 无需首页渲染的资源都会动态化加载 | 代码高亮以及mathjax都只在文章页面动态加载js,表情和打赏模块的图片都只会在用户点击的时候才会加载图片,尽可能减少请求数目,加快访问速度 |
| 本地缓存功能 | 基于service work技术实现游客浏览器级别的缓存,在第一次打开博客后,会自动的缓存博客的js和css,后续的访问只会拉去少量的资源,让访问速度达到极致 |
| 强大的使用文档 | 从安装到使用,常见问题到功能介绍,主题的99%问题都可以从这里获取到答案 |
| 更强大的后台设置 | 初次使用,完成外观设置和初级设置配置即可开始使用 ;想要更自由的配置,试试高级设置中的增强功能,开发者也能有用武之地; 无需了解、修改代码,使用鼠标进行选择、取消即可配置自己的博客 |
| 用户社区 | 由handsome用户友情提供自定义美化教程,你的博客可以更不一样 |
| 工单系统 | 类似邮件的问题解决平台,同时也支持QQ在线方式 |
| 还有更多…… | 支持填写备案号、统计代码, 添加自定义css、html、js, pjax动画设置,更多细节等你体验 |
主题购买
| 方案 | 售价 |
|---|---|
| 个人使用 | 88元/人 |
handsome 作为我的业余项目,购买即表示您理解以下规则,否则请勿打扰,感谢支持与理解:
购买前:
- 不支持退款:因为主题为虚拟商品,在购买获源码后不支持任何理由的退款,麻烦阅读主题介绍页面的功能说明后再考虑是否购买,可以购买前咨询
- 主题上手:主题的配置不需要修改代码,但需要一定的文档阅读能力,如果不愿意看文档,请勿购买
使用范围:
- typecho主题,支持typecho1.0、1.1、1.2版本。不适用于WordPress,支持MySQL、sqlite、Pgsql数据库,支持Apache,nginx服务器,支持PHP5.6~php8.0版本。
- 主题有域名授权机制,默认可以自助授权一个域名,如果是自己站点,可以自助修改(无需我操作),如果是自己其它站点需要授权(自己使用),可以联系我手动添加(无需任何二次付费),支持授权外网和内网(局域网)ip、域名
- 主题自用随意修改,请勿基于handsome 迁移/移植到到其它系统/平台,否则请勿购买
购买后:
- 售后内容:主题售后负责与主题设置相关的问题,不负责任何与服务器配置、typecho安装有关的售后提问
- 售后响应:因为不是机器人,也不是专职来进行售后,因此可能无法立刻回复。我会在空闲时间回复您,您可以优先查看使用文档,节省彼此的时间,99%的问题都有写到。如果文档中没有查到,可以尽量多描述遇到的问题细节和截图发给我,看到后会回复的,通常会在以小时单位内回复,如果没有回复,麻烦再次提醒我一下
- 提供免费的升级更新服务:handsome目前仍然在更新周期当中,更新周期不固定,如果有空就会多更新,具体更新内容可以参考文末的更新日志
- 不支持个性化定制服务:您可以提出您的任何建议和想法,但会综合考虑各种因素,不保证会采用,请谅解。
- 总结:购买后你将获得:88元 = handsome主题 + 配套插件 + 免费的后续更新 + 基础的售后服务(主题相关)
感谢!
- 先直接扫描购买方式中的二维码或者通过转账方式支付费用(如果有问题可以售前咨询),付款时备注一下联系方式QQ
然后通过下面的联系方式联系我(备注一下「购买 handsome 主题」),看到后会立即响应申请和处理,通过QQ发送给你主题的相关文件
- 享受主题售后服务(包含主题设置相关的问题)
使用文档
帮助文档内提到的内容将不予回复。
非主题相关问题以及自定义功能修改的问题请在交流群中讨论
新增
- 支持 typecho 1.3 alpha版本 (不建议目前阶段使用 typecho1.3,可能存在其他未知bug,以及后续alpha版本中可能存在其他未兼容点)
- sqlite使用时光机标签页的问题可以按照该方法修改typecho代码兼容(临时解法),暂未发现未兼容sqlite的功能
- 新增春色绿、夏日蓝、秋叶黄、冬意雪、樱桃粉五款新色调(后续色调细节会继续调整,暂时放出预览版本)(配置项:外观设置界面——外观设置——主题色调选择)
- 支持博客前台文章快速编辑能力,简单的错字可以更简单的修改了(登录后在文章标题右侧有一个“笔🖊️”的图标)
- 文章支持引用和反向链接:文章中使用
[post短代码引用另一篇文章即可。建立引用后,会在引用文章和被引用文章的下方显示对应的引用列表和反向链接列表。 - 时光机增加 @ 引用历史说说的功能:时光机页面的编辑器输入
@即可体验。 - 时光机增加「私密」、「未分类」两个固定标签,用于筛选特定内容
- 时光机增加「专注」按钮:开启后只显示输入框,避免其他内容对思路的干扰
- 增加「盾牌」标识:文章中的文章引用、搜索结果列表、文章页面标题增加对该文章的权限说明,避免因为错误设置权限导致错误被其他看到的问题。
- 首页时光机位置增加配置:支持在顶栏(默认)、首页右侧边栏两种位置(外观设置界面——时光机配置——时光机入口默认位置)
优化
- 优化阅读模式的逻辑实现,性能更佳
- 文章中引用的文章显示的摘要支持显示自定义的摘要内容
- 优化文章文本内容的文字大小、颜色以便更易读
- 独立页面搜索页面、归档页面、友情链接等页面标题增加icon图标
- 时光机中输入内容未提交前关闭或刷新页面增加提示
- 文章中插入small 大小的文章卡片增加悬浮卡片用于显示文章部分内容
- 博客右侧侧边栏的文章随机小头图更换了一批新的图标
- 优化Pjax请求,减少pjax无用的内容获取,优化性能
- 优化不同分辨率下盒子模式的宽度、头图高度等样式
修复
- 修复左侧边栏拖拽时候的样式问题
- 修复时光机标签选中后,对应的说说下的评论不显示的问题



1888 条评论
又过来看看有没有更新啥的~前几天zfb打赏了20元,不知收到了嘛∠( ᐛ 」∠)_
更新辣!https://github.com/ihewro/typecho-theme-handsome/releases
更新完成!~♪(^∇^*) 目前一切正常!
棒呆了(。・∀・)ノ゙ 这周末就更新
啊,现在才看到支付宝的账单!收到辣,非常感谢支持。已加入赞助的名单。
前几天课程比较紧有点忙,就懒得更新了,这几天争取更新更新
左侧导航栏的二级目录,展开后点击打开调到新页面后,就又会收缩,也就是说我去别的分类页面每次都要点击两次(ノ°ο°)ノ
话说feed链接,居然是要登录后才能在头像那里找到(╯‵□′)╯︵┴─┴
ヾ(´・ ・`。)ノ"原来没登陆就有。不过我也发现一个问题。就是这句“晚上好,友人C”但是我不是有人C 啊
不会吧?我在本地测试没什么问题,能否截个图看一下子?
我的意思是,我看你的站,是“友人C晚上好”,但是显然我是游客
哦,你说的是左侧的啊。这个本来是这样设计的,也许可以改改。比如:晚上好,各位
你说的好有道理,我不扶墙就服你
PS:期待主题的图片FancyBox灯箱效果
如果喜欢的话,欢迎投出你的star 哦(逃
近期会更新一次,尽请期待吧~
已STAR,已转账!୧(๑•̀⌄•́๑)૭
然后唠叨一下→_→
1.导航折叠情况下,点击导航就不能自动展开了。另外建议增加默认展开效果
2.左上角房子ICON右边能否不是博主名,因为下面头像下也有了嘛,要不放点别的特效,duang duangヾ(´・ ・`。)ノ"
3.博客底部右侧信息自带内容的分隔符个人觉得“ · ”好看,“ | ”看着怪怪的,中轴线上下不对称(ó﹏ò。)
4.能否增加一个七牛静态资源加速功能,网上搜索了一下发现都只有替换uploads地址的插件,这样不能加速其他路劲的JS、CSS文件了。
我原先WP站是把图片、JS、CSS等静态资源托管在七牛,因为七牛有镜像功能,用函数代码替换相应地址就好,个人感觉这个相对其他的更快速方便。原先试过套又拍云的CDN,虽然它有所谓的动静分离,但是和我前面说的策略比效果反而差了(按CDN原理想想,可我们这种伪静态,反而让CDN多绕一个圈子)然后随便刷新了一下发现CDN流量很大(ノ°ο°)ノ。我想除非整站全静态,不然套一个全站CDN反而对速度不好,当然在安全方面另当别论了。(其实我都在怀疑,又拍云只是充当了DNS解析→_→)
当然我是按我遇到的情况说的。要不你老弟你看看你服务器的流量以及又拍云的流量,合计合计
收到转账辣,非常感谢哈,已经加入支持者名单辣。回答一下这些问题:
1.折叠是说整个导航栏设置成折叠,不显示文字就剩下图标的情况下,我们再去点击图标,除首页房子图标是有链接会反馈,但是其他图标并不会展开(这里不是指整个导航栏展开,是指二级导航的展开)显示具体内容。比如点击分类的图标不会展开显示分类选项。
2.要不把“导航栏”、“头像显示/隐藏”按钮移动到最上角那个位置。搜索框不动,然后为了空间利用率,搜索框的右侧增加自定义导航怎么样。
3.因为直接更改主题文件的话,每次升级又要手动改嘛...所以想怂恿你官方改
4.额,如果单指图片和附件,插件是有的,我的意思是指可以手动设置加速的静态资源的文件类型(扩展名),因为七牛有镜像功能,所以只要通过函数替换掉原来的静态资源链接的域名就好。也就是说自由本地还是有的,然后镜像到了七牛上。这样的好处就是七牛抽风,可以切换到本地。
然后继续提出想法→_→1.底部右下角的“返回顶部”太隐蔽了,能否搞一个右侧飘浮的(。•ˇ‸ˇ•。)
2.话说为什么我收不到你网站的评论回复邮件提醒(ノ°ο°)ノ
3.说起字体库,可以改成公共字体库或者系统原生字体(用户端系统)不?
4.昨天在github上看到typecho fans插件集合,发现很多功能已经是有插件的。以功能和轻快双需的目的下,不知道是用插件好呢,还是集成在主题好

5.另外,我们使用typecho初衷是轻快,如果我想太多了,记得给我一刀
这么多文字啊,看着眼瞎
还有一个是英文字体文件,是主题内置,下个版本开启一个选项吧:是否使用内置字体。
其实我主要怕主题后台太强大了就变成臃肿不轻快了(ฅ´ω`ฅ),但是很多功能感觉还是要有呀。
我就是指英文那个字体文件→_→,看了一下下载的数据量不小,而且感觉也不好看嘛
每次写篇文还在配张用于首页显示的图,,,有点头疼。。。这个,,是否能自选不需要显示图片???
找到了,,
博主,我提个建议:关于用当前模板后,文章内只要有图片,点击图片后就会在新窗口打开,能不能整合一下图片插件,点击图片后,在当前页放大预览,如果有多张图片,可以上一张、下一张的选择。
有这个打算,近期可能应该会更新一次
已用博主 主题 很赞的୧(๑•̀⌄•́๑)૭
回复功能,还未实现 不知道怎么回事,并对博主主题做了部分小改OωO
评论问题,你先检查一下后台设置——评论——
开启反垃圾保护有没有关闭。关闭后,尝试下评论,应该是可以了。
如果仍然不可以,再把
检查评论来源页 URL是否与文章链接一致选项也给关闭。应该就没有问题了。如果仍然有问题,可以反馈给我,我帮你看看。
刚刚 微信打赏 5元 请笑纳φ( ̄∇ ̄o)
收到了,谢谢辣
设置里面 没有选项,是不是我插件没装
好呢,博主我去瞧瞧,刚刚写了篇博文,欢迎来访୧(๑•̀⌄•́๑)૭
可以了,我把:检查评论来源页 URL是否与文章链接一致 设置——评论——
开启反垃圾保护全关闭就可以评论了,谢谢博主φ( ̄∇ ̄o)大兄弟,你的时光机页面和文章归档一样 ,是你故意的还是模板选错了
,是你故意的还是模板选错了
主题很好看,能否借用归档代码?不商用
可以的:)
博主的主题设计的相当赞!!我那边安装了,但是还有些问题,文章不显示,分类页面、登录无法点击展开等,是还需要配置什么吗?
已解决,忽略我,忘了管理后台里启用插件。
主题很好,感觉字体加载的有些满了,总是先出来主题的整个框架,然后字体才加载出来。不知道用的哪里的字体库呢?
加载的是本地字库,文件在根目录的fonts/sourcesanspro/ 下。而且是英文字体库,所以总体积并不大。加载速度和你的主机也很有关系,你如果嫌拖慢速度,可以不用这个字体。具体方法:
应该就没有问题了。
我的好像默认会设置文章中的第一个图为头图。
但是正文中,第一个图也会显示出来。
需要添加什么自定义字段来设置要显示的头图链接吗?字段,要写什么呢?(╯‵□′)╯︵┴─┴
thumb 字段,具体参阅说明文档吧~
不知为何无法评论
根据百度找到了这段:
<!--提交按钮-->
然后发现把value改成<?php echo $security->getToken($this->request->getReferer())?>之后又能评论了,不过回复时的“取消回复”四字变成了普通格式,不知为何原因,求博主解答
额,评论好像没全部显示,总之就是把value改成<?php echo $security->getToken($this->request->getReferer())?>之后就能评论,但回复时的“取消回复”变成了普通格式,求博主解答
好的,明天会测试一下。你开启伪静态,然后在后台关闭「使用文档」中评论系统说明的选项,应该就可以评论了
好吧,自己试了一下,发现依旧没卵用╮(╯_╰)╭
但比较尴尬的问题是,时光机却可以正常使用╮(╯▽╰)╭
不过还是谢谢博主了
我还有个小问题。
如果后台设置默认网址为 www.myaihe.com
当我打开 myaihe.com 的时候小标志将会不显示,这个应该怎么解决呢?
貌似我知道内个问题了,应该是我自己创建。。我没抱歉。抱歉。。打扰您了。
(´இ皿இ`)
typecho 就是这样的,www 和不带www的域名只能选一个,在后台设置为站点地址,然后把另一个重定向至主域名。(这个涉及到跨域问题)
我想问您下。
点击头像后提示无文件,是因为什么呢?
cross.html 提示无页面。
http://www.myaihe.com/cross.html
同时伪静态也开启了。这个文件需要单独做吗?麻烦您指教下。
另外,当别人留言后,我回复他,会发送邮件提示吗?
那个分隔线在谷歌浏览器不显示的问题,要把
的CSS改成“ border-top: 1px solid #ccc;”就可以显示了。
现在分割线是显示的呀,只是颜色比较浅而已(chrome 浏览器下)
你的CSS里没有hr相关的CSS吧,默认的颜色是#eee,太浅了,我现在单独加了,改成#ddd,样式:“hr {margin-top: 20px; margin-bottom: 20px; border: 0; border-top: 1px solid #ddd;}” 。这样可以吧!
主题基于bootstrap.css 开发的,所以有一个默认的颜色,我觉得就可以的~你可以自定义一下(´இ皿இ`)
好的,感谢!
博主,再反馈一个问题,感觉应该是主题的原因,就是Markdown的分隔线“*”语法的问题,估计是CSS的问题,因为我截图的时候,看截图框区域以外的地方,是显示分隔线的。另外在手机浏览器里,是可以显示分隔线的,谷歌浏览器上不显示。